
Design comparison
Solution retrospective
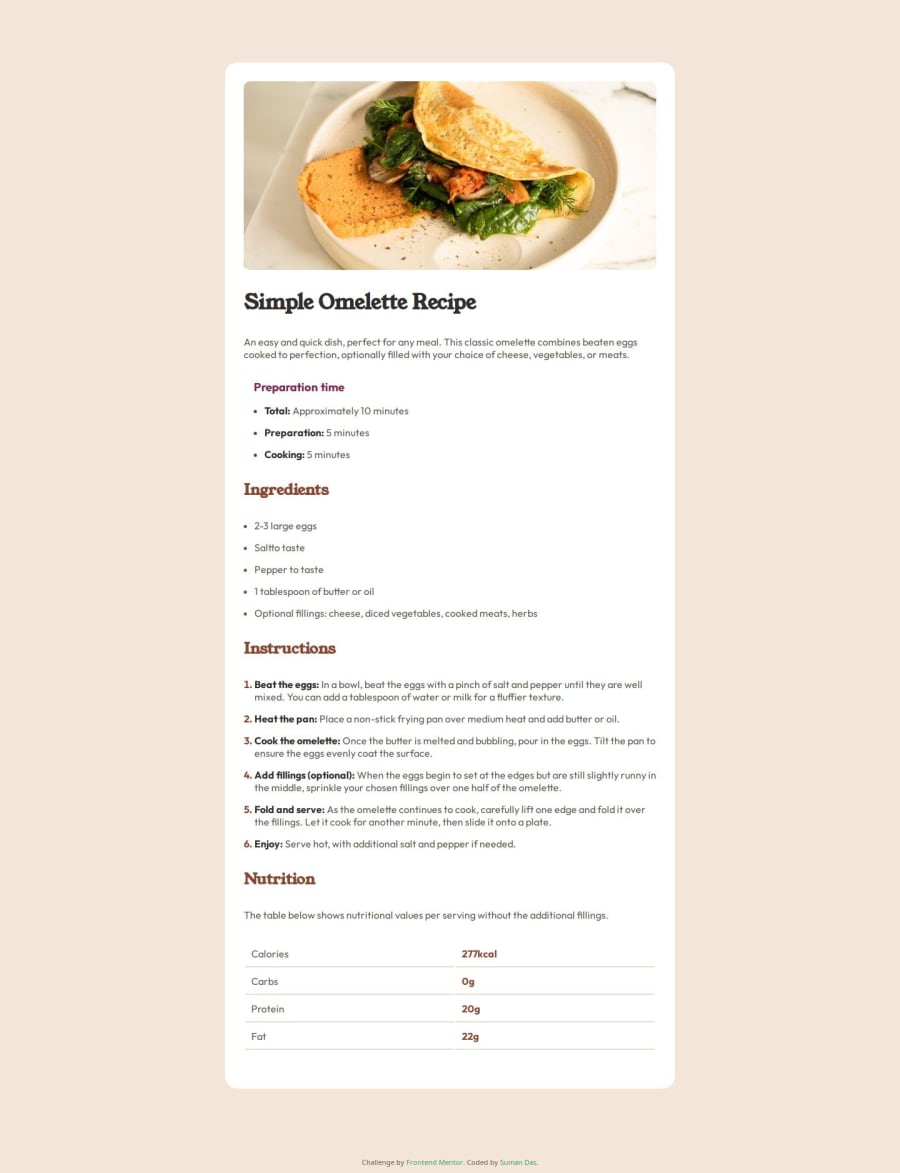
Making the title photo enlarge in width during mobile view. I solved it by using Negative margin in media query.
Community feedback
- @sbogeePosted 3 months ago
Hi, Based on your answer about challenges, I think that you started the design by the desktop version. I am also a beginner and I have read somewhere that it's a better approach to start with the mobile version. This could have made sizing the photo much easier for you. For example, I have used the mobile-design under 700px width and the image width was 100% with 0 margin. For the desktop version, the white background-part's size doesn't change, image width is 50px smaller with 25px margin. I hope tihs helps. You can check my solution on my profile. :)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
