
Design comparison
SolutionDesign
Solution retrospective
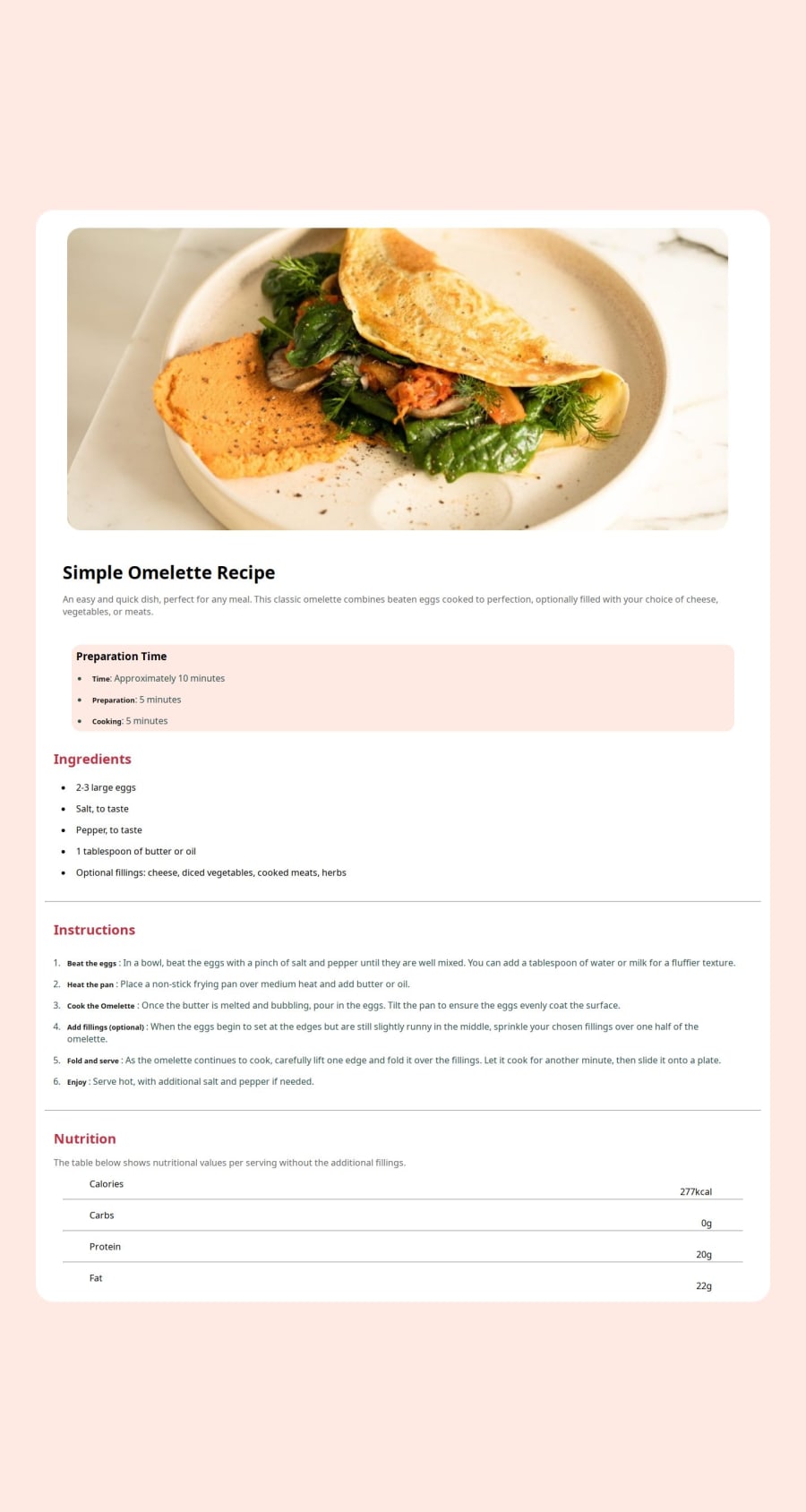
A simple recipe page designed using html and CSS
Community feedback
- @danielmrz-devPosted 9 months ago
Hello @uddyweb!
Your solution looks excelent!
I have just one suggestion:
📌 To improve semantic clarity, try to maintain the titles hierarchy with
<h1>,<h2><h3>, and so on.It's more than just text size — it's about structuring your content effectively:
<h1>to<h6>are used to define HTML headings, with<h1>being the most significant.- And stick to one
<h1>per page for the main title.
While these adjustments might not alter the visual appearance much, they significantly enhance semantic clarity, SEO optimization, and accessibility.
Hope this suggestion proves helpful! Keep up the great work!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
