
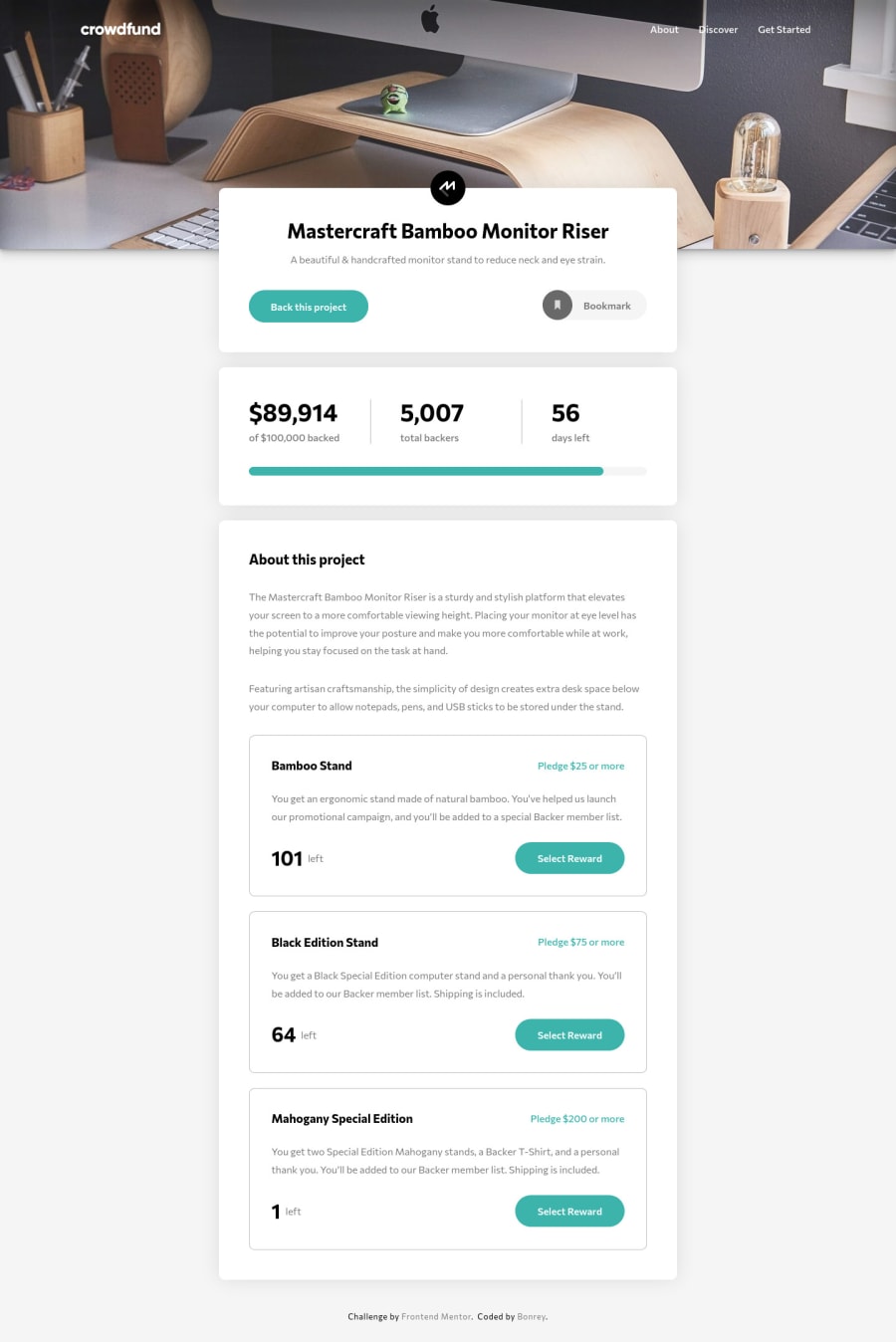
Design comparison
Solution retrospective
Hello, Frontend Mentor community 👋
It is another React JS challenge of mine. This time I tried to create something really cool with lots of bells and whistles. However, I think I went too far with it: my code turned into a complete mess, and the site itself started working somewhat slowly. Anyway, at least, everything is working without bugs, as far as I can see.
❗ Aside from the smoothness, I ran into a few other problems:
- In Chrome, the menu text (in the pledges' popup) gets quite blurry, and all the solutions I tried (like
transform: tranlate3d(0,0,0)orscale(1), etc.) don't fix it. - Sometimes, images flicker when I launch the site for the first time. I tried to deal with this problem using an extra component called
Preloaded, where I preload all the necessary images and then put them in a div withdisplay: none. However, I don't think that's the right way to do that.
Well, other than that, I enjoyed the challenge. It really tested my React JS skills. Besides, I realized many React libraries can help me write cleaner code with less effort. Hopefully, I'll learn their proper use in the future too! 😃
Thank you for your time if you read this post till the end! And as always, feel free to leave any comments! 😉
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
