
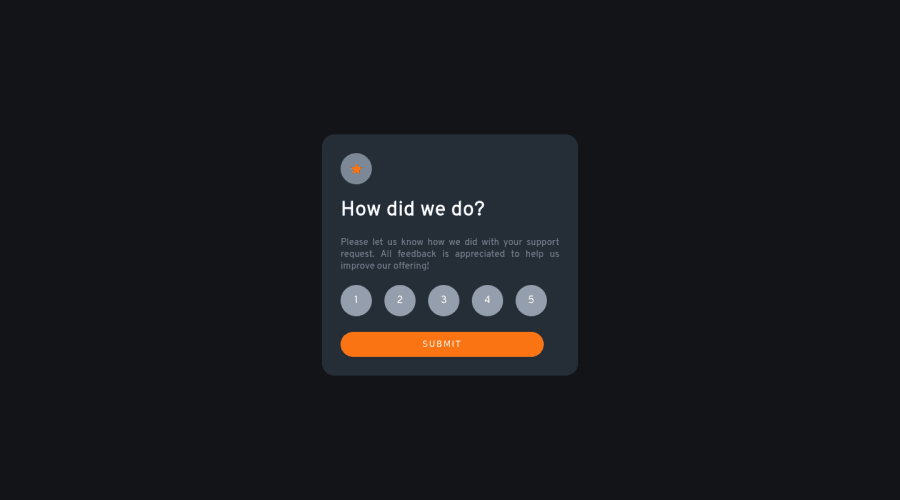
Responsive rating platform using HTML, CSS, JavaScript
Design comparison
Solution retrospective
I used a jQuery for the making the page more interactive by changing the background colour of selected rating. Is that effective way to do it? I donot know much about jQuery and just learning it. Can it be done in more effective way? Does investing time in learning jQuery effective in long run? Are any alternatives used in real-world? Also, is my practice of using landmark tags effective? What are the changes can I make to optimize my code?
Community feedback
- @swarajzzPosted about 2 years ago
Hi @KamanDShrestha, great job completing your second challenge! I think this looks really good and works well; the only suggestions I have is to add a
cursor: pointerfor the rating buttons and submit button.And there is just one thing I'd suggest you fix, instead of having a default value for rating, you could disable the button until the user has picked a rating.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
