
Submitted about 2 years ago
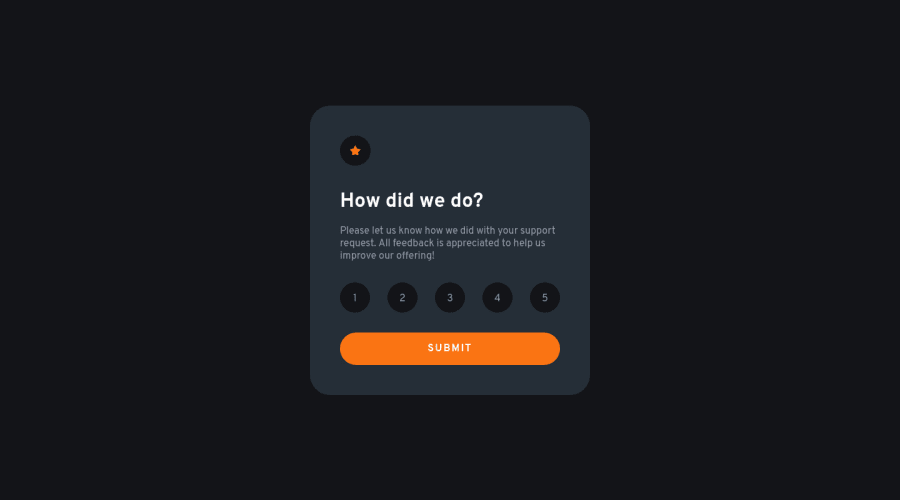
Responsive Rating component. Using Css Flex-Box
@A-Tech-Services
Design comparison
SolutionDesign
Solution retrospective
This is my second attempt of making this project, and i really appreaciate the feed back from those people that corrected me in my first attempt of this project. i will appreciate if this one can also be reviewed and how i can improve on my coding.
Thank you very much.
Community feedback
- @numan-iftikharPosted about 2 years ago
Hey, I've checked out your code. You did a great work. I've a few recommendations:
- use radio buttons instead of divs
- add validation, if rating not selected
- improve semantics and class names
- use camelCase naming convention
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
