
Design comparison
SolutionDesign
Solution retrospective
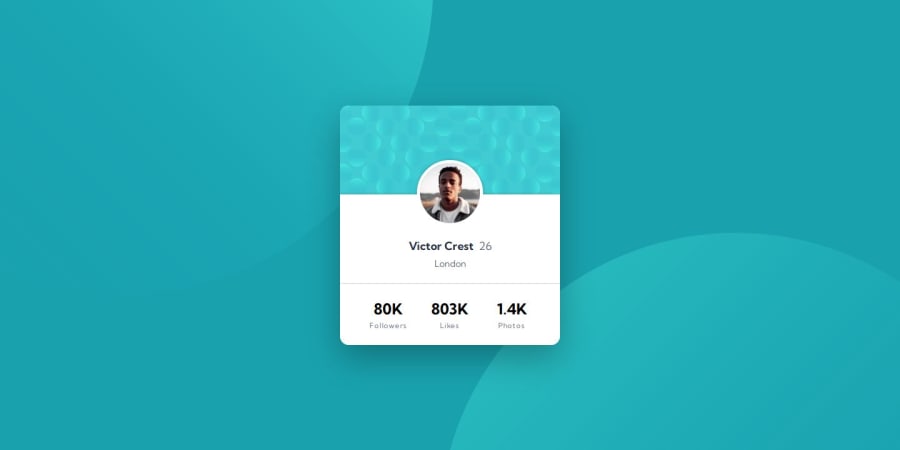
Since I want just a quarter of circles in the corners to be shown, I used html, body { overflow: hidden; } It is fine, unless you try to zoom page, then you can't see full card. Every suggestion for the solution will be appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
