
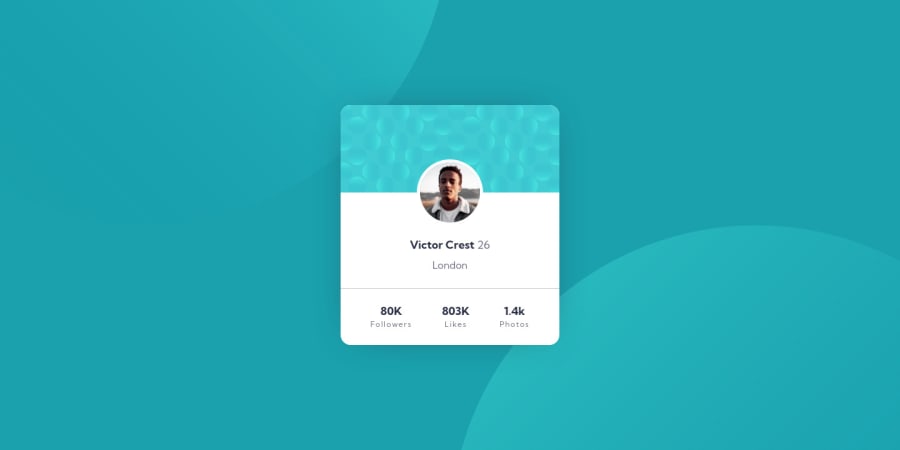
Responsive profile card component using flexbox, grid & mobile first
Design comparison
Solution retrospective
Hi, I would appreciate any feedback regarding best practices and some tips you can provide, it´ll be well received. Thanks in advance!
Community feedback
- @isprutfromuaPosted over 2 years ago
Hi there! Your solution looks great.
On my opinion you can improve this things:
- try to avoid overwrapping. You use 4 elements as a card wrapper : main > section > .container > .cards-container
Instead of this you can simply set to the body these styles:
display: grid place-items: centerIt will be enough.
-
Instead of using a svg image, you can use a background image. You could convert svg to background with SVG encoder.
-
it's a bad idea to use the aside element as a card wrapper. It is more suitable for panels. You can use section instead.
-
There is no reason to complicate selectors here. You can simply use single .stats selector.
.more-details .statsI hope my feedback will be useful.
Good luck and fun coding 🤝⌨️
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
