
Submitted almost 2 years ago
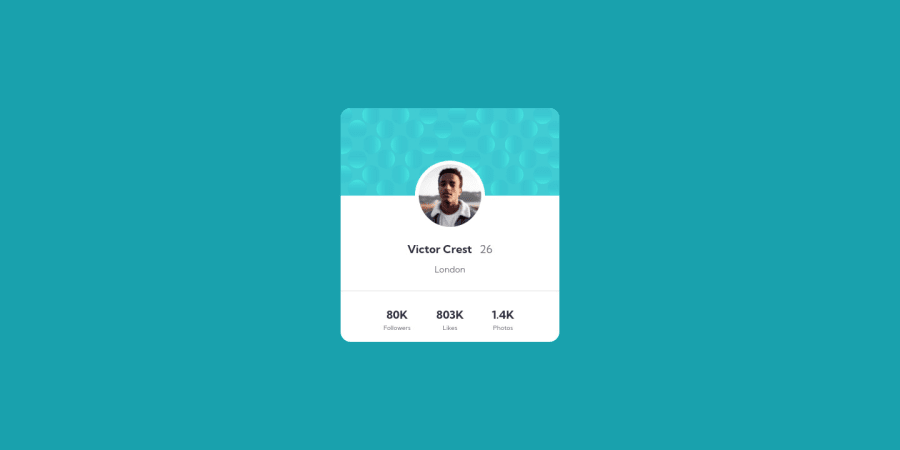
Responsive Profile Card Component
#react#semantic-ui#tailwind-css#vite#accessibility
@DevMaktubi
Design comparison
SolutionDesign
Solution retrospective
Hello there! I'm Breno and this is my solution for this challenge. 👊
Built With:
- Vite
- ReactJS
- TailwindCSS
Any suggestions about how can I improve are very welcome! Especially on how to improve my semantic skills
I couldn't find a way to make the bubbles profile image look a bit darker and i also couldn't find a way to make the background circles to appear like the design, especially on the mobile version. Not my best solution, but still a good solution, I hope.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
