
Submitted 3 months ago
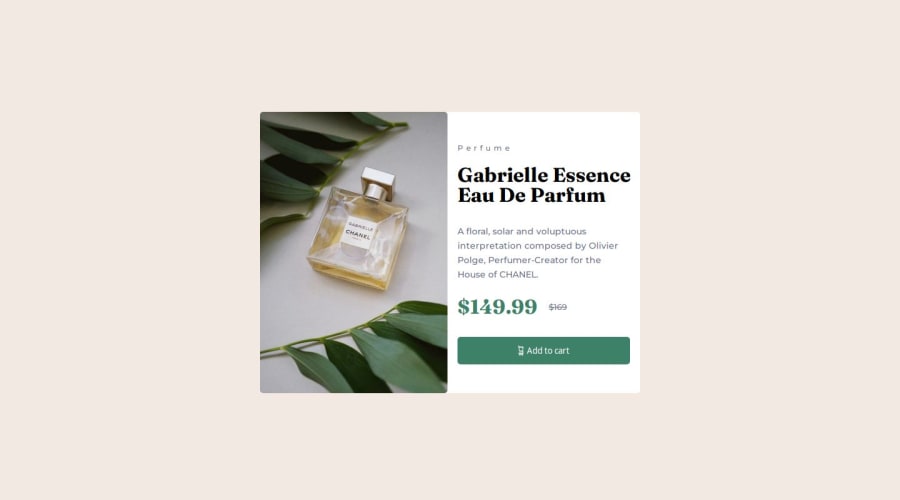
Responsive productpreviewcard using html and css
@Gentlestan
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
This project stands out to me because it successfully implements semantic HTML and introduces responsive design principles. Unlike my previous projects where I relied heavily on fixed pixel values for layout, I opted for percentages to define widths, making the design more fluid and adaptable. Additionally, I used media queries to ensure the project renders beautifully on both mobile and desktop devices, enhancing its responsiveness and user experience.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
