
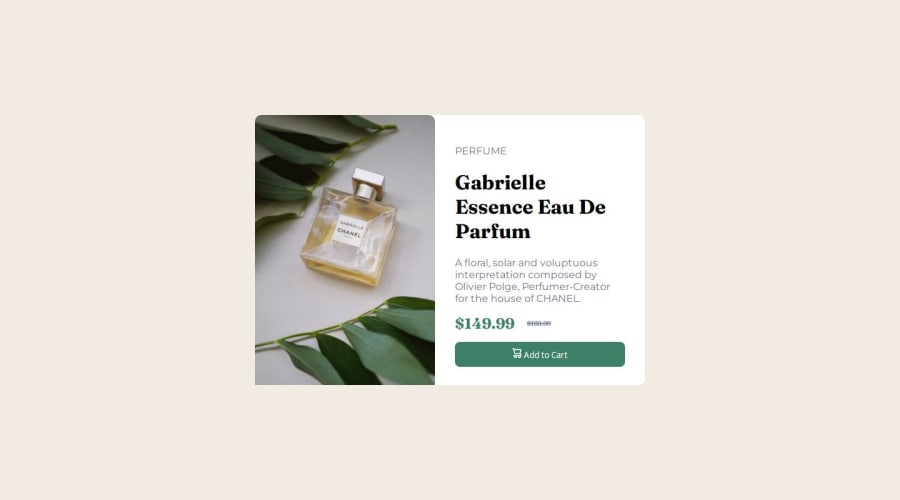
Design comparison
Solution retrospective
Very proud that i got it looking exactly like the design as possible. Next time i will map the designs first before coding.
What challenges did you encounter, and how did you overcome them?Media queries. AI(GPT4)🤫
What specific areas of your project would you like help with?MEDIA QUERIES especially changing picture depending on the screen size.
Community feedback
- @dylan-dot-cPosted 5 months ago
Hey bro this is a good solution! What you can do for easily changing the image based on screen size is to use the
picturetag. You can research it but it basically allows you to specify your images and what screen size they should show on with the help of the media attribute. So you can change images based on screen size all by just using HTML, no css nor js needed!Anyways if you found this helpful please mark it as so Thanks!
Have a great day bro👍😁
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
