
Submitted about 2 years ago
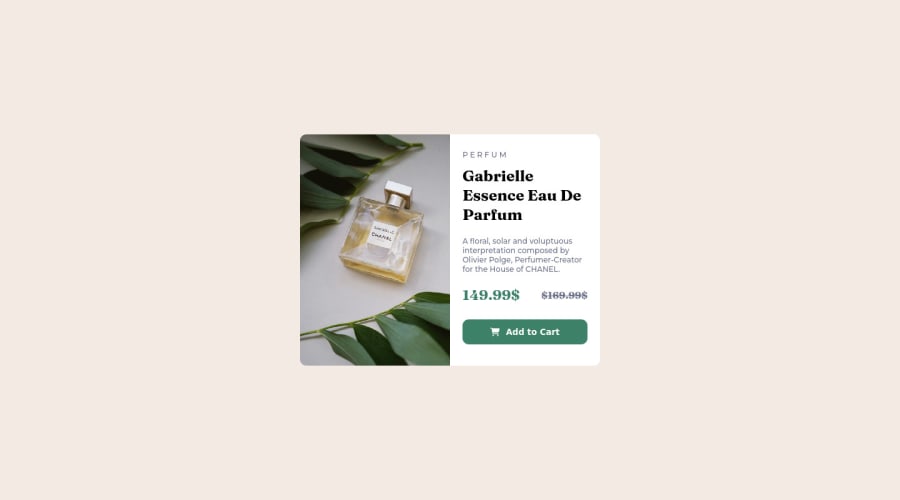
Responsive Product Preview website using html, Css
@Mouradis
Design comparison
SolutionDesign
Solution retrospective
tell me if you have any thing i can do it better
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
