
Design comparison
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @hugocerezer, Congratulations on completing this challenge!
Your solution its almost done and I’ve some tips to help you to improve it:
Fix the alignment of the whole content using
flexandmin-heightto manage the vertical alignment and make everything centered.First of all putmin-height: 100vhto thebodyto make the body display 100% of the viewport height (this makes the container align to the height size that's now 100% of the screen height) size anddisplay: flexeflex-direction: columnto align the child element (the container) vertically using the body as reference.body { min-height: 100vh; background-color: hsl(30, 38%, 92%); display: flex; align-items: center; justify-content: center; flex-direction: column; }A better way to work this solution image, the product image is by using
<picture>to wrap it on the html instead of using it as<img>orbackground-image(with the css). Using<picture>you wrap both images (desktop and mobile) and have more control over it, since you can set in the html when the images changes setting the screen size for each image.ote that for SEO / search engine reasons isn’t a better practice import this product image with CSS since this will make it harder to the image.Here’s the documentation and the guide to use this tag:
https://www.w3schools.com/tags/tag_picture.aspSee the example below:
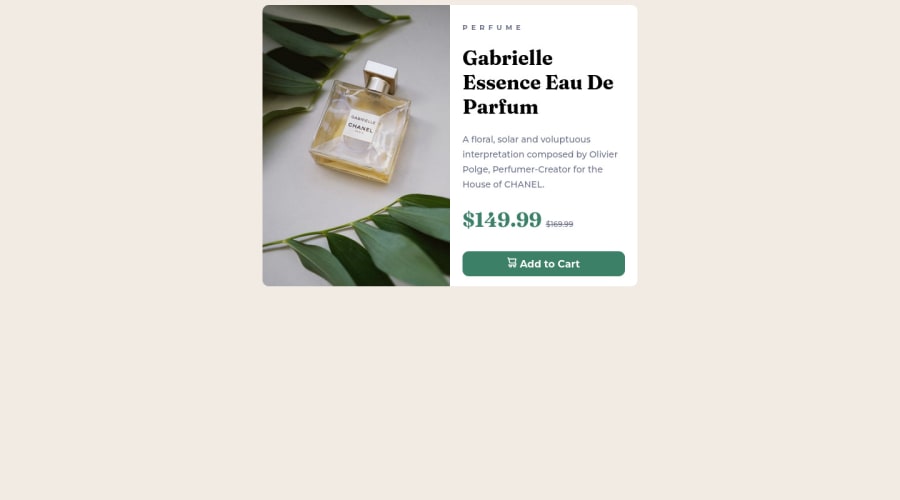
<picture> <source media="(max-width:650px)" srcset="./images/image-product-mobile.jpg"> <img src="./images/image-product-desktop.jpg" alt="Gabrielle Parfum" style="width:auto;"> </picture>✌️ I hope this helps you and happy coding!
Marked as helpful1@hugocerezerPosted about 2 years ago@correlucas With your solution make it looks a way better. But now it's showing a scrollbar. But at least it's showing the card in the center of the screen.
Thank you for your time and help.
0 - @wojocodePosted about 2 years ago
Hi ! NIce work! One think you have to change, is aligned box vertically. You can do it many different ways. I usually use flex-box with row-direction and align-items:center or position:absolute; top:0; left:0; transform: translate(-50%,-50%); Cheers!
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
