
Submitted almost 2 years ago
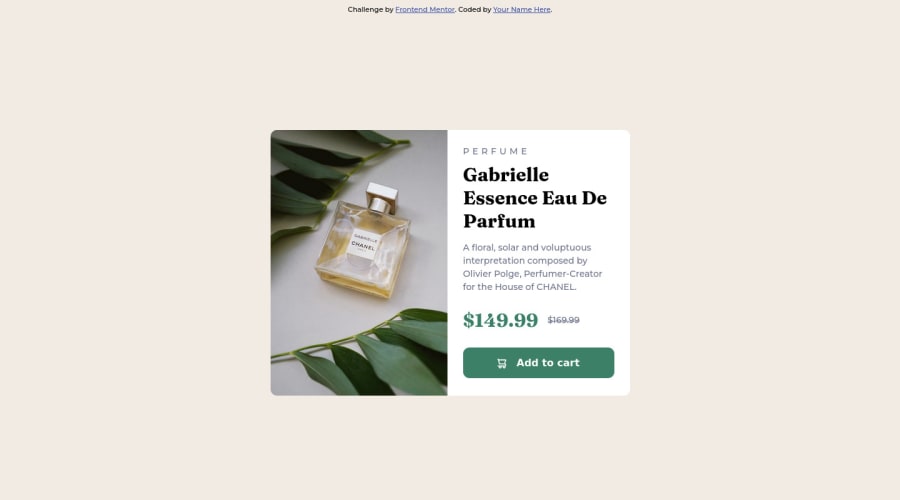
Responsive Product Preview Component | Flexbox
#accessibility
@JuanGelabert
Design comparison
SolutionDesign
Solution retrospective
Hi there! I have to say i struggled a lot with this one when i had to manage flex-items sizes. Please give me your feedback and if you know another preetier solution i will thank you a lot
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
