Submitted over 1 year agoA solution to the Product preview card component challenge
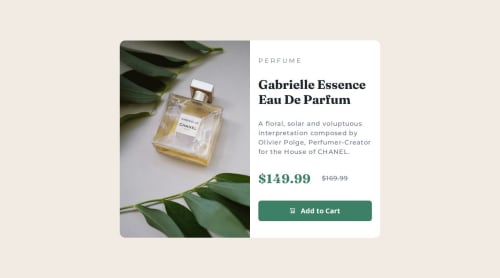
Responsive product preview card
@anisbeny

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm proud of the result
What challenges did you encounter, and how did you overcome them?nothing to report
What specific areas of your project would you like help with?nothing to report
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on anisbeny's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord