
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
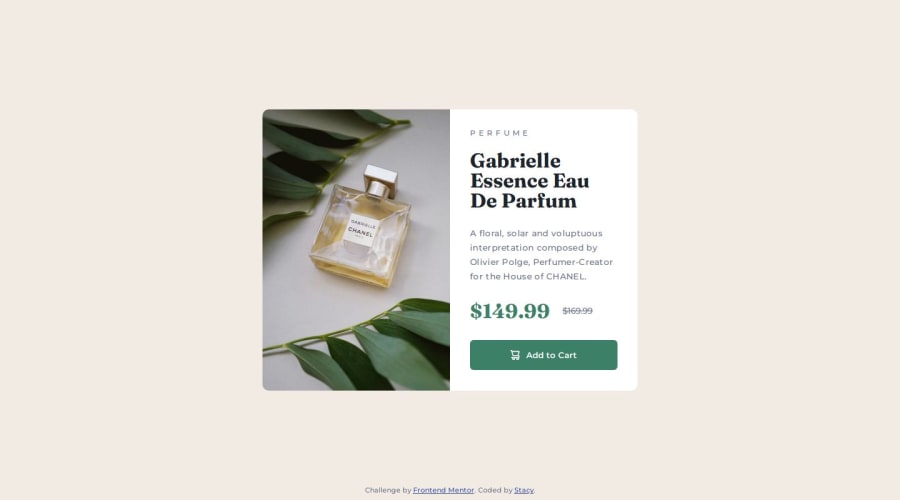
This challenge only serves as an exercise to use and explore React. Along the way, I learned the use of picture element to group different source versions of the same image. A method that is used to display responsive images. You put the default image in the source tag and the mobile version in the img tag. Though React has nothing to "react", I'm proud to complete this challenge in React.
Feedback is always welcome 😊
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
