
Design comparison
Solution retrospective
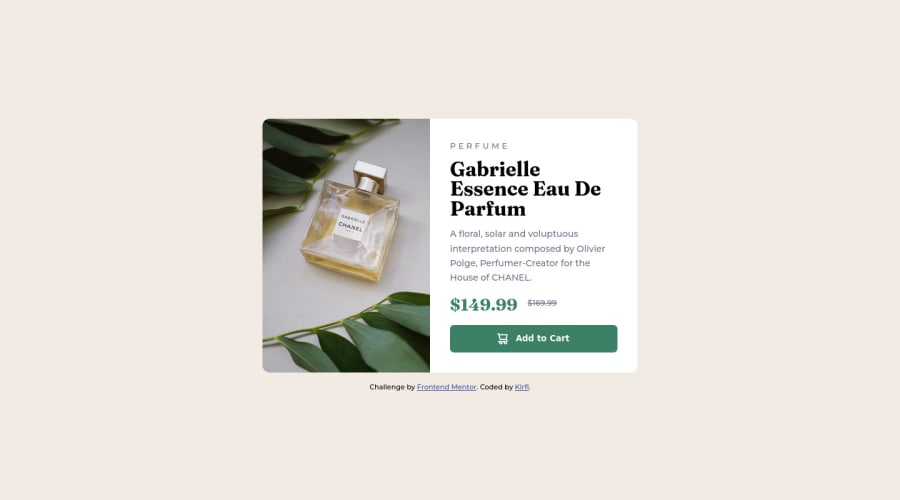
For some reason I could not get the desktop product picture to show up. The problem seems to have something to do with the file directory. Specifically, on the srcset attribute of the <source>, if I delete the first slash, suddenly the picture shows up. This problem only occurs on the live website, but not when I preview it on my local machine. Why is this and can I fix this?
Community feedback
- @AdrianoEscarabotePosted about 2 years ago
Hi Efraim Munthe, how are you?
I really liked the result of your project, but I have some tips that I think you will enjoy:
- To improve the accessibility of the project you could have put an h1. Every page must contain a level 1 header, for people who use screen readers, identity what the main title is.
so you can change
h2toh1The rest is great!
I hope it helps... 👍
Marked as helpful1@KlrflPosted about 2 years ago@AdrianoEscarabote Thank you, I will add it to my code.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
