
Design comparison
Community feedback
- @Diam0nazPosted 11 days ago
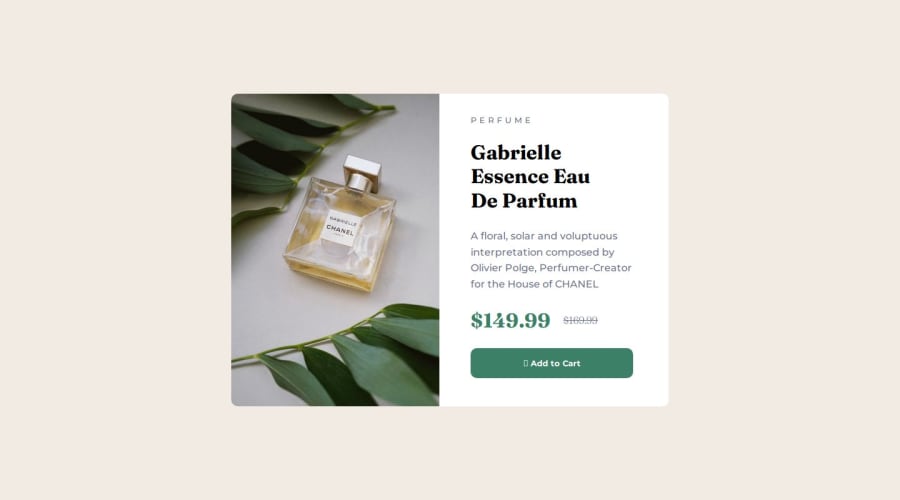
Simona's solution was a very well thought out process that was evidently implemented. The importance of semantics cannot be overemphasized and this solution has taken into account the necessary semantic tags needed to complete this task. I would like to say that I myself have learnt that code can be kept a lot shorter and cleaner if you stick with proper semantic layouts. In my view working with containers can be a lot easier than working with ungrouped ones. Determining the area they and their content will occupy really becomes clearer with the widening of possible options in this case containers. The solutions code is quite legible and straight forward, and impresively consice, a whopping 20 lines shorter although I had a little trouble understanding the h1 tag in-specifics the overkill with br tags which made me wonder how it would later affect the overall design, the double use of display in the body poses quite the challenge to decipher, I felt a comment would be appriopriate. One Differerence I would comment about is the size which is not in total sync another being the absence of the cart icon on the button. Apart from these I'll put my "pen" down for the review.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
