
Submitted over 1 year ago
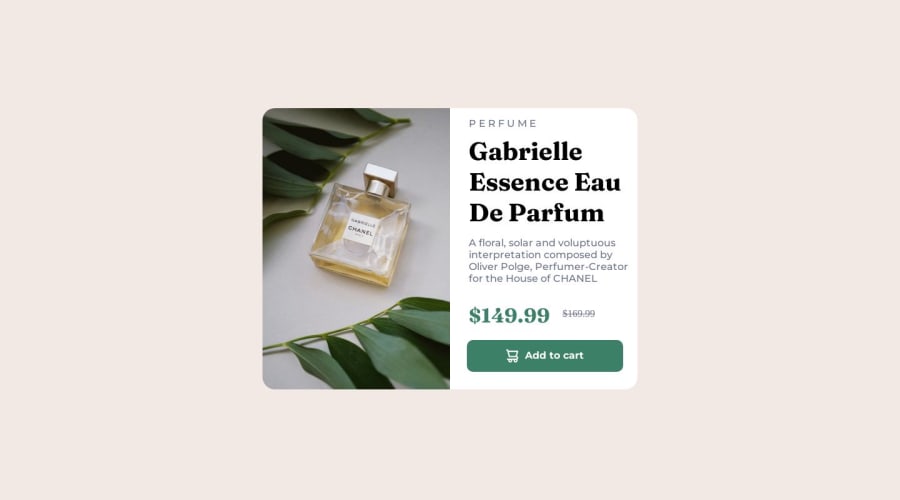
Responsive product preview card using HTML and CSS (media and flexbox)
@paulo-xavier
Design comparison
SolutionDesign
Solution retrospective
What did you find difficult while building the project? The most difficult part for me was create a responsive layout for both mobile/desktop. That's my second time using media. I decided to use media because it's a good resource for reponsive layouts and because I've done it one time before.
Which areas of your code are you unsure of? I'm sure about all the parts of my code, although I'd like to know which aspects of my code I could improve, in terms of clean code and best practices.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
