
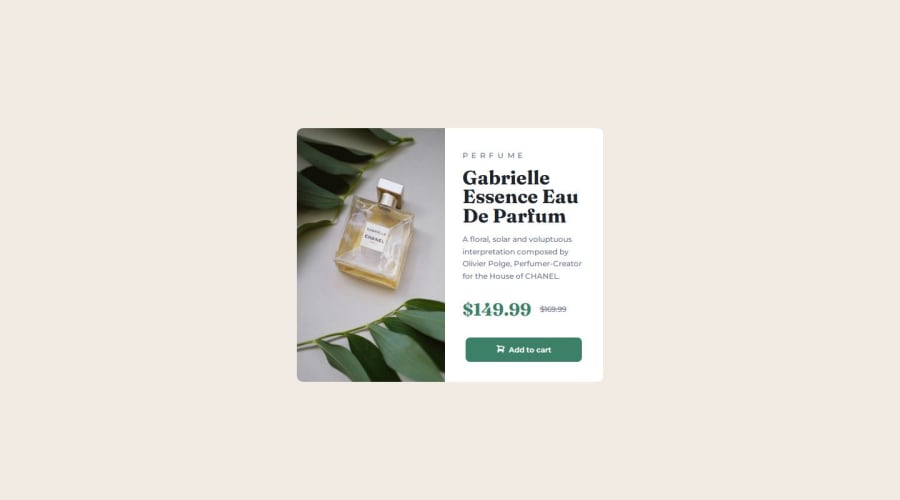
Responsive Product Preview card using HTML and CSS
Design comparison
Solution retrospective
I'm proud to have created this responsive product preview card. Currently, I don't know what I would do differently but might come up with something better that I'd do differently which will make this project better.
What challenges did you encounter, and how did you overcome them?The first challenge I encountered was how to use two different images in a project, and I'll have to hide one of them when in desktop mode and vice versa. I was able to solve this by researching on the internet and I found a useful video on the internet that helped me understand how to do that by using "display: none;" which is pretty awesome. The second was adding an icon to the "Add to cart" button which I later solved by using the Heroicon website and that is too good to be real, though it's real and I really love ittt!
What specific areas of your project would you like help with?I'll love it if I can get a way to do this better and all critics are welcome.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
