Submitted about 3 years agoA solution to the Product preview card component challenge
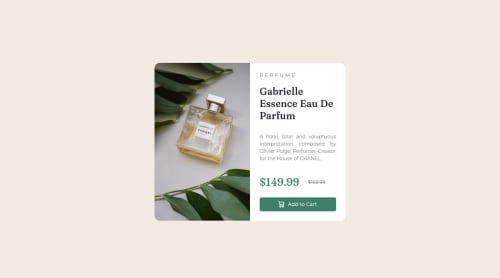
Responsive Product Preview Card using Flexbox
@vivo1310

Solution retrospective
I'm welcome any comment and if anyone could suggest any useful resource for implementing Grid and Flexbox for this challenge, that would be really helpful. What approach do you use to solve this? Mobile-first or do desktop first then use media query? Thank you all!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Vi's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord