
Submitted almost 2 years ago
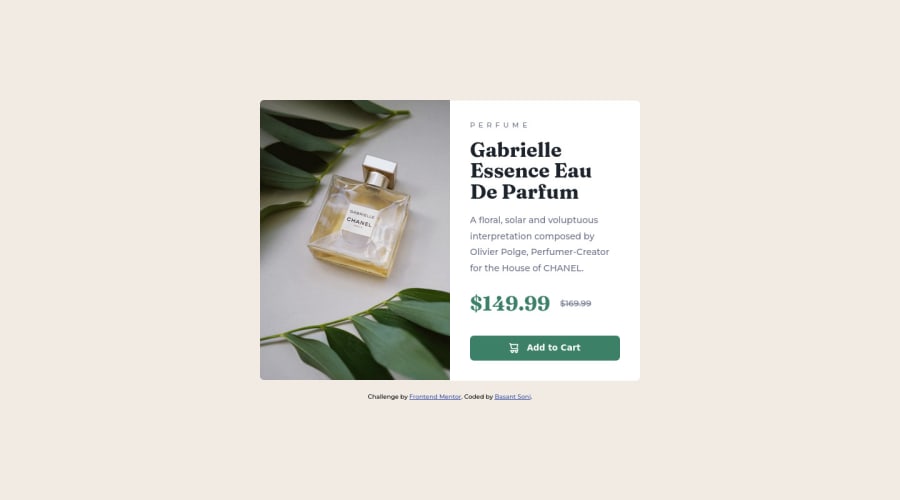
Responsive Product Preview Card using Flex Box and Media Query
@SoniBasant
Design comparison
SolutionDesign
Solution retrospective
How to check dimension of the images we get?? Are Canva and Figma useful to check dimenstion? I need dimension of every element; Font, image, button, padding etc.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
