
Submitted almost 2 years ago
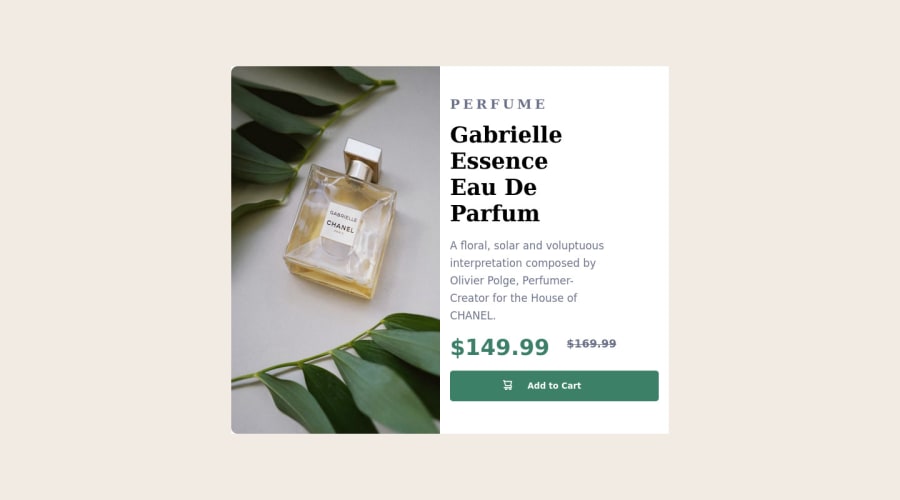
Responsive Product Preview Card Component Using HTML & CSS
@zahirpk
Design comparison
SolutionDesign
Solution retrospective
Any feedback will be appreciated. Completed Product Review Card component
Community feedback
- @0xabdulkhaliqPosted almost 2 years ago
REPLY:
- The card component is not aligned well & oversized too
- Borders lacks radius which affects
maincomponent's look
RESOLVING THE ERROR
- Apply
border-radius:10px;formaincomponent, which provides good aesthetics maincomponent is oversized on screens, which may cause frustation for users- Resolve this by a quick hack, add
transform: scale(.7);onmaincomponent
MESSAGE:
- If my answer helps you then providing an upvote will be very helpfull
- I hope you learned a lot of stuffs during this project, Congrats brother
GREETINGS:
- Peace be upon you with Allah's mercy & blessings Mr.Zaheer..✨
Marked as helpful3@zahirpkPosted almost 2 years ago@0xAbdulKhalid @0xAbdulKhalid thank you bro, I am very Happy to see your valuable comment. Take care, JazaKallah.
0 - @suhaybjirdePosted almost 2 years ago
Congrats for finishing this challenge it's perfect but i hve it's notice i think you shoud add to your main container
main { border-radius: 10px; }Marked as helpful0@zahirpkPosted almost 2 years ago@suhaybjirde thank you, actually I not looked the Design carefully. Thanks again & Take Care. ""Frontend Mentor is a Nice Place for learning and Share. "
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
