
Submitted over 2 years ago
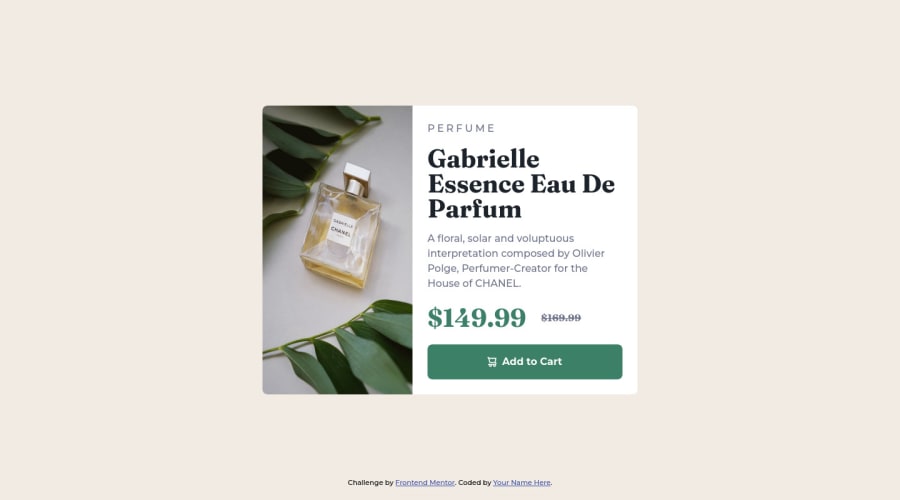
Responsive product preview card component using HTML & CSS.
@raihannoorhasan
Design comparison
SolutionDesign
Solution retrospective
Feel free to add to comment about my project work & advise me.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
