Submitted over 1 year agoA solution to the Product preview card component challenge
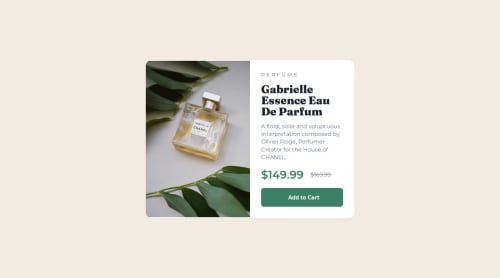
Responsive Product Preview Card Component using CSS Flexbox
@ttanvirr

Solution retrospective
What are you most proud of, and what would you do differently next time?
I could do this using CSS Grid. Probably next time I will try that.
What challenges did you encounter, and how did you overcome them?I faced a challenge covering the image height in the desktop version at all widths. Because the product container has no fixed height, I couldn't set the image container's height to 100%. Still, it remains unsolved. Maybe using CSS Grid could solve the problem.
What specific areas of your project would you like help with?I seek advice on the above-mentioned problem that I faced during the project.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tanvir Ahmed Siddiqui's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord