
Submitted almost 2 years ago
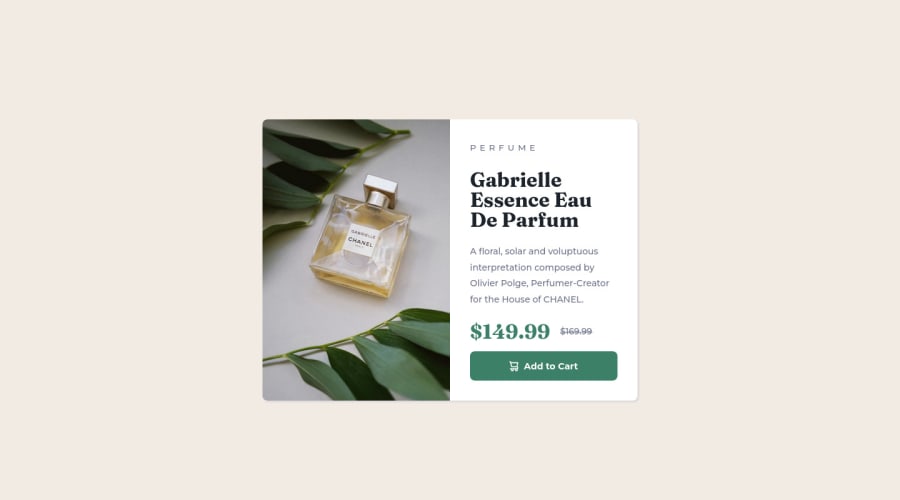
Responsive Product preview card component
#sass/scss
@Jlovellealfeche
Design comparison
SolutionDesign
Solution retrospective
Thank you for checking out my solution. I have learned Sass but i have difficulty with importing different files. I have tried to some of my scss in another file but it ruined my card layout. I was wondering if anyone has tips to do this properly.? I would really appreciate it and it would be very helpful if you could give me a feedback. Thank you for your time ^.^
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
