Submitted over 1 year agoA solution to the Product preview card component challenge
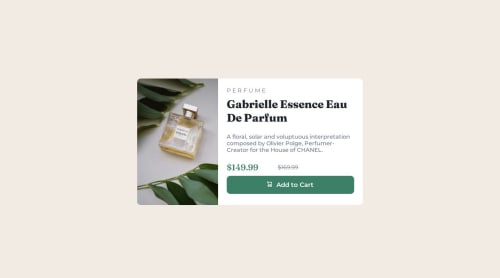
Responsive Product preview card component
@RalphPastel972

Solution retrospective
What are you most proud of, and what would you do differently next time?
If I had to start over, I would focus on the layout first and on the styling at the end, instead of doing all at the same time.
What challenges did you encounter, and how did you overcome them?Using gap in the text sections created some weird issue whith the media query: While it was perfect with the "mobile diplay", there was a slice shift in the "desktop display".
I needed to use max-width: calc(100% + 10px); to compensate the shift.
n/a
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ralph's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord