
Submitted over 2 years ago
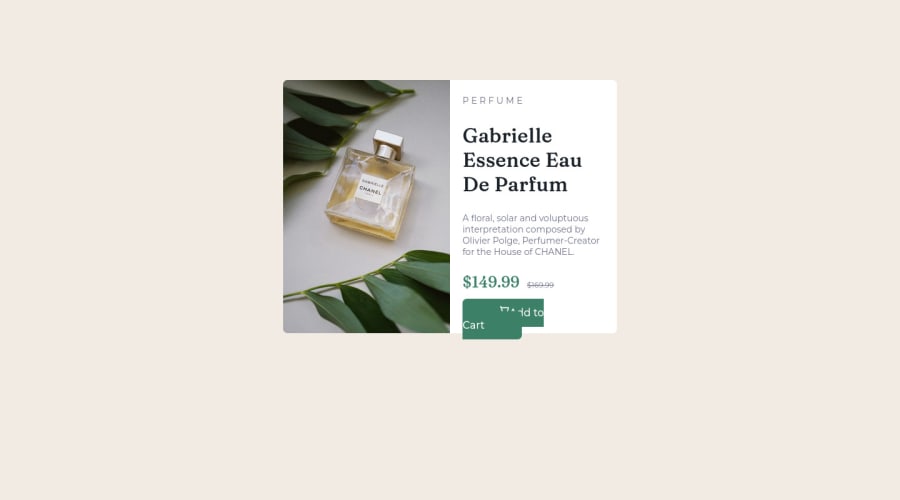
Responsive product preview card
#accessibility
@uchethecreator
Design comparison
SolutionDesign
Solution retrospective
What other ways can i get the mobile design image on top of the card container? This is my first ever responsive page, and i'm super proud. Please feel free to tell me ways i can improve this project.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
