
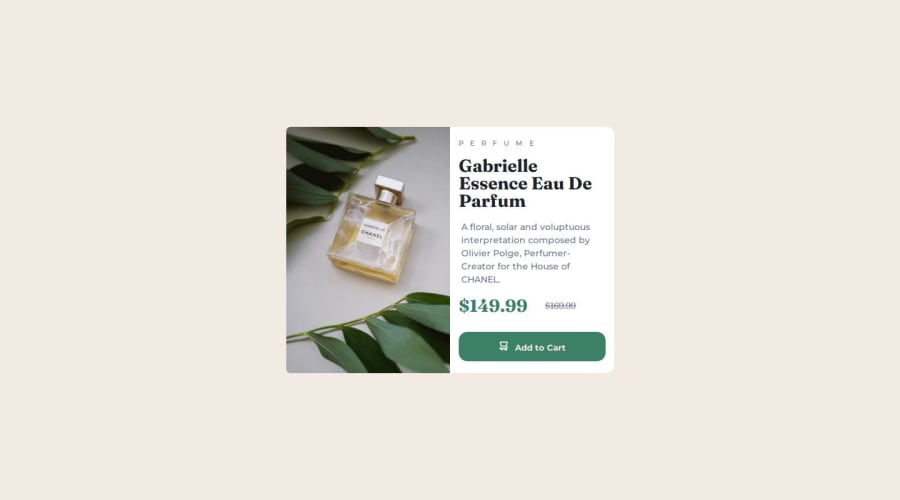
Design comparison
Solution retrospective
I am really glad that I think the design is properly responsive, as I'm still getting comfortable with responsive design elements. I was able to successfully use the grid system with media queries along with the clamp() for font sizing.
What challenges did you encounter, and how did you overcome them?Initially I had chosen to use flexbox for the responsive design, but found it difficult to create the component correctly according to the design. The design was responsive but I was having difficulty getting the correct sizing for the larger screens. Using the grid system I was able to better halve the card for the image and product info.
What specific areas of your project would you like help with?I would really like feedback on whether the solution correctly implements responsive design, particularly whether my font sizing is good practice using the clamp function. Any tips on better practice would be greatly appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Dudeldups
Hello!
Here are some tips to improve your solution:
You should read through the basics of semantic HTML again, there are some errors that are covered in very basic beginner tutorials. For example, a website should only have one
<h1>heading. The product name does not qualify for an h1 level heading. In this single component, you don't really have an h1 so either leave it away or add one outside of the card and hide it visually with CSS.Headings should be in sequential, descending order. If you have a product category description like "Perfume" in this case, just wrap it in a
<span>or<p>. In a real world application, the perfume's name would be a h3 or even lower, depending on the previous elements on the site. In this small example, you would probably choose an<h2>.The description below does not need to be wrapped in an
<article>element.<article>and<section>elements should always contain a heading.Your choice of a
<section>could rather be an<article>or just a simple<div>(or you change the section and thediv.card, this would also make sense.To show that one price is not the current price (or old price) and the text is struck through, you can use the
<del>or<s>elements.Please take the time to go through your solution and try to improve it. As a small tip, you can visit the challenge hub after you completed a challenge and look at other ppl's solutions. Look for some that have comments on them and see if someone gave feedback to that person, there's a high chance that you can also learn from that 🙂
Hope this helps, happy coding 👾
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
