
Submitted about 3 years ago
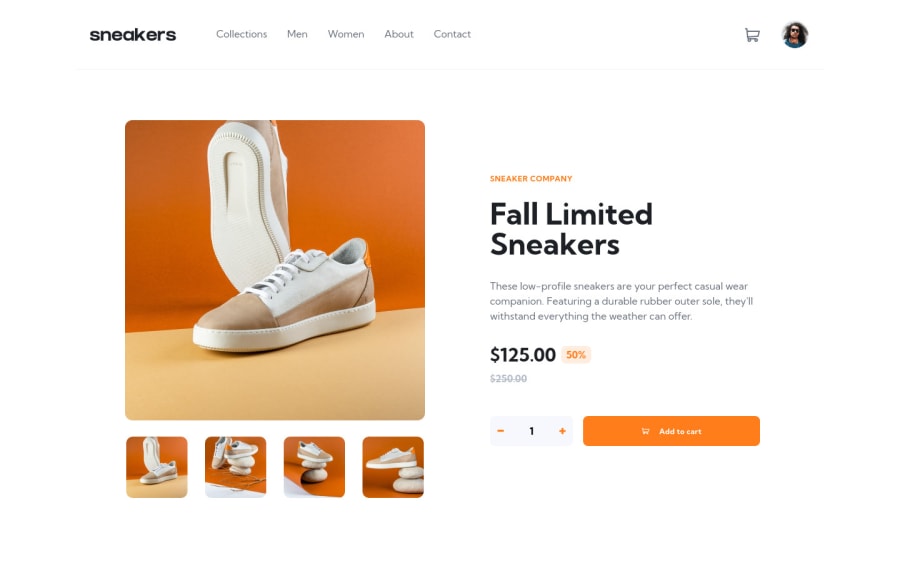
Responsive Product Page using React, Redux, Typescript, Tailwind CSS
@renras
Design comparison
SolutionDesign
Solution retrospective
I need some tips on how I can improve my code, and on making my design responsive.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
