
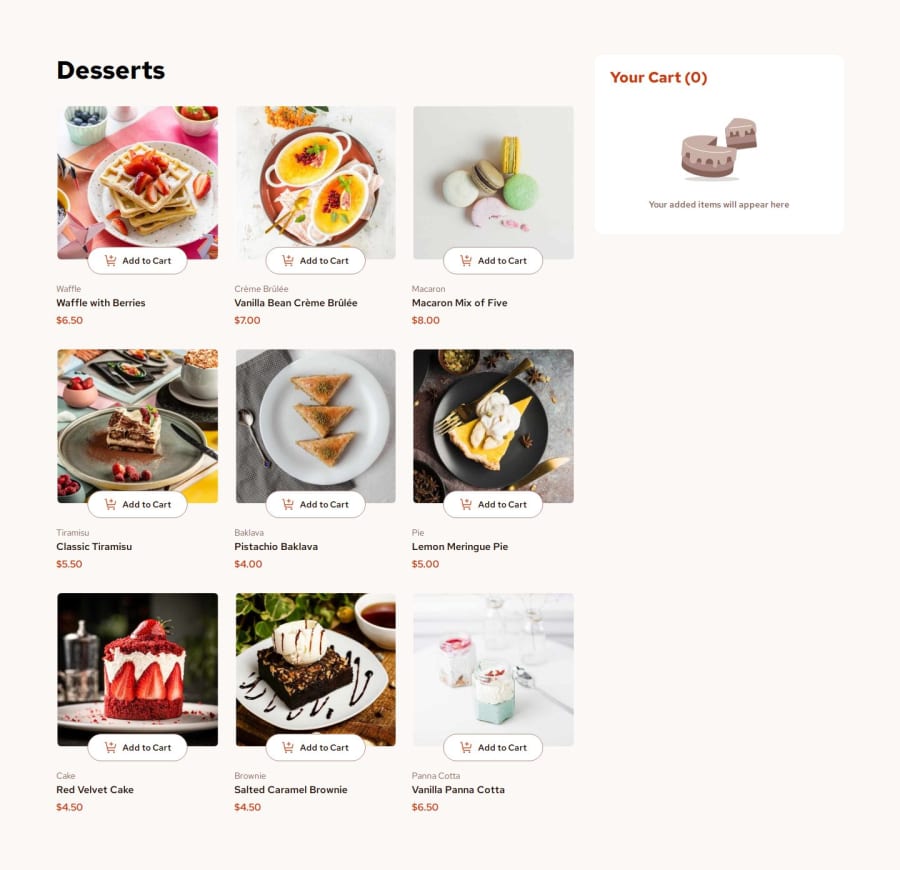
Responsive Product List with Cart
Design comparison
Solution retrospective
I'm getting more and more comfortable building responsive layouts. In particular with Grid. I used to nearly exclusively work with Flexbox to lay things out because I was somewhat overwhelmed with Grid. But I'm finding myself using Grid more often.
I used shadcn/ui to implement the modal for order confirmation. It was quite handy to work with because you have a lot of freedom to adjust that component to your needs. It took some getting used to, though. But in the end I kind of regretted using it and not building that component completely on my own. I probably would've learnt a bit more which is why we're doing these projects in the first place. In general I still have a bit of trouble deciding when to go with existing solutions/components and when to reinvent the wheel so to speak.
What challenges did you encounter, and how did you overcome them?I learnt the hard way to push my progress to GitHub more often because my laptop broke down in the middle of this project and quite a lot of work was lost with it. That probably won't happen to me again.
I also had a bit of trouble setting up Vitest & React Testing Library, configuring things etc. Sometimes I tend to get impatient instead of taking a step back and reading the documentation fully to grasp how things are working together. I wanted to use some ESlint plugins for Vitest and React Testing Library but because of recent updates I didn't get them to work properly.
I'm still not that experienced in testing, so I had some difficulties figuring out what elements to query and how to validate their (non-)existence. In particular. I learnt to use the within() method to limit the scope of the query which helped a great deal (e.g. querying only the content of a specific list). I still have to learn a lot and I'll definitely check out the "Introduction to front-end testing" career path after this one. I also wasn't sure if I should test for keyboard-navigation as well because that would mean quite a lot of duplication of tests and I primarily wanted to test that the interactions are working as expected.
What specific areas of your project would you like help with?I'm not really satisfied with the animation-side of things in this project. There are some transitions in there (e.g. for borders, colors etc.) but also some are missing. The different buttons for adding an item to the cart and selecting the quantity of an item have no transition when they are appearing / disappearing. I probably could've added an animation library to smooth things out but I thought it would be somewhat of an overkill for this project. But I definitely have to refine my skills in that department.
Also I didn't get to auto-focus certain elements for keyboard-navigation. I got it to work when the user adds an element to the cart, so that the focus is automatically on one of the buttons to adjust the quantity. But it doesn't work the other way around. When a user decreases the quantity to 0 using the 'Enter' key, the "add-to-cart" button is being rendered but not automatically in the focus. Instead the user has to press "tab" to focus the button again. I'm also not sure if its good practice to use auto-focus in these circumstances of if keyboard-users are expecting to press "tab" regardless.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@danmlarsen
Hello, Michael! 👋
Congratulations on finishing another challenge! Your solution responds quite well, looks nice, and the app works as expected 👏
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
