
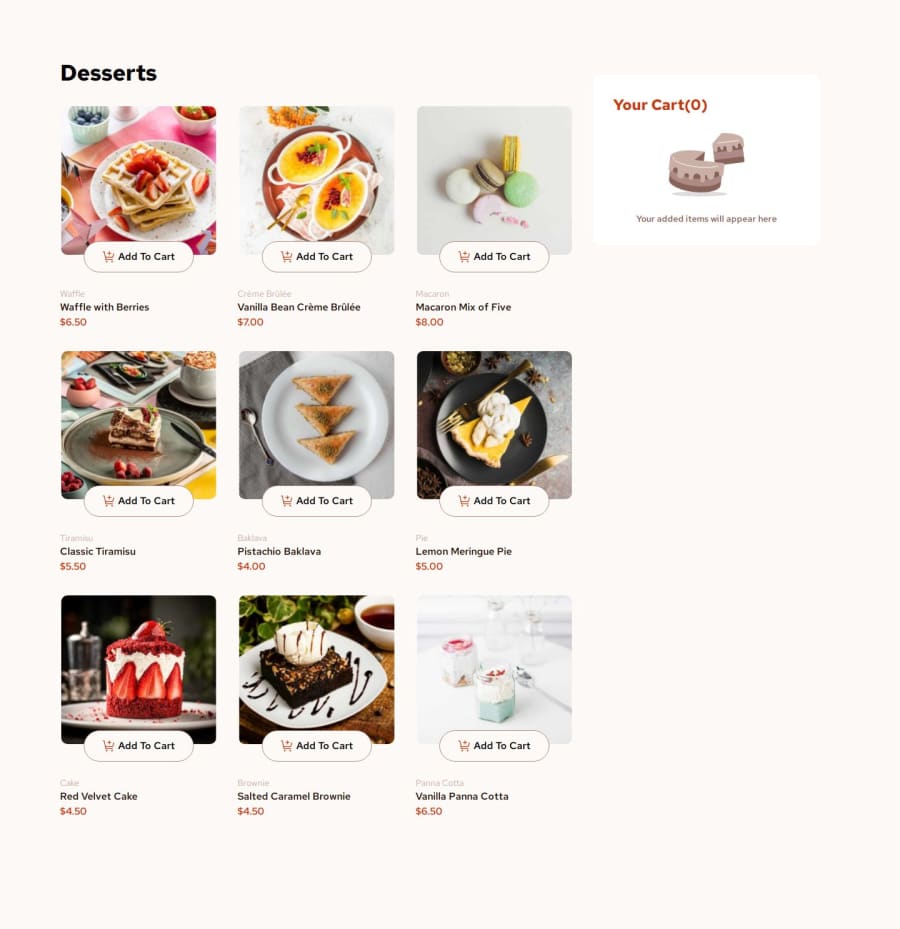
Responsive Product List with Cart: Vue, TailwindCSS, Pinia, RWD
Design comparison
Solution retrospective
This was an iteresting challenge, most proud of how I got to complete it though there are still alot of things that I can do better, but glad I got to complete it.
What challenges did you encounter, and how did you overcome them?The state management between ref and reactive was troubling, I had some issues like when you pass data as a prop thet wont be reactive anymore so I kinda had to work around that
What specific areas of your project would you like help with?Refactoring my code and improving it
Community feedback
- P@hikawiPosted 5 months ago
Ooo, I saw what you mean by the model's list being scrollable, that's a very clever way of dealing with that part. Your solution is also very well done, code is being split and super easy to follow, which is also why I like Vue a lot.
I don't know about your issues passing data into props, it should be reactive fine, unless you try to reassign the data into another variable, and not directly accessing with
props.dataor usingcomputed.I noticed that from screens 768px+, the buttons are too big and overlap each other really badly. Also, this is just my preferences, and might not be good practice, but decorative icons like the shopping cart and the carbon-neutral icon don't need alt text, since there is actual text content there explaining what that element is already. If there's just a button with a shopping cart icon, and nothing else, then alt text would be needed, that's what I assume.
And about your question about frameworks, my favorite is probably Astro + Vue, which is like a SSR implementation, you can choose which part to make interactive and which to be static and rendered on server, and can integrate with UI frameworks like React, Vue, Svelte,... Because of Astro being compatible with all UI frameworks, I like Nanostores as my state management as it doesn't care about what framework. What about you? What's your favorite?
Marked as helpful0@dylan-dot-cPosted 5 months ago@hikawi For me, I've only used Vue or React thus far to build projects but im planning on exploring Svelte or even ANgular one of these days.
Anyways, for me I have used React more extensively and spent more time with it, but Vue has a few subtle differences that I appreciate alot(especially the directives). They make it easier and even cleaner to work with. I have to look at nanostores since it doesn't matter the framework your using which would be really important so I dont have to worry about pinia, zustand, redux or anything else.
1P@hikawiPosted 5 months ago@dylan-dot-c Well that's really great, learning new things is always funny and depressing at the same time, recently Svelte is proposing Svelte 5, which uses similar to ref in Vue. Angular 18/19? is also doing a similar thing like ref called signals.
Framework-agnostic stuff like Nanostores and Astro lets you write really cursed stuff, like some part you would prefer React's way of doing, and some other part you wish you could use Vue instead. Having experience with pinia, zustand and alike is also very great, I need to brush up on that too.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
