
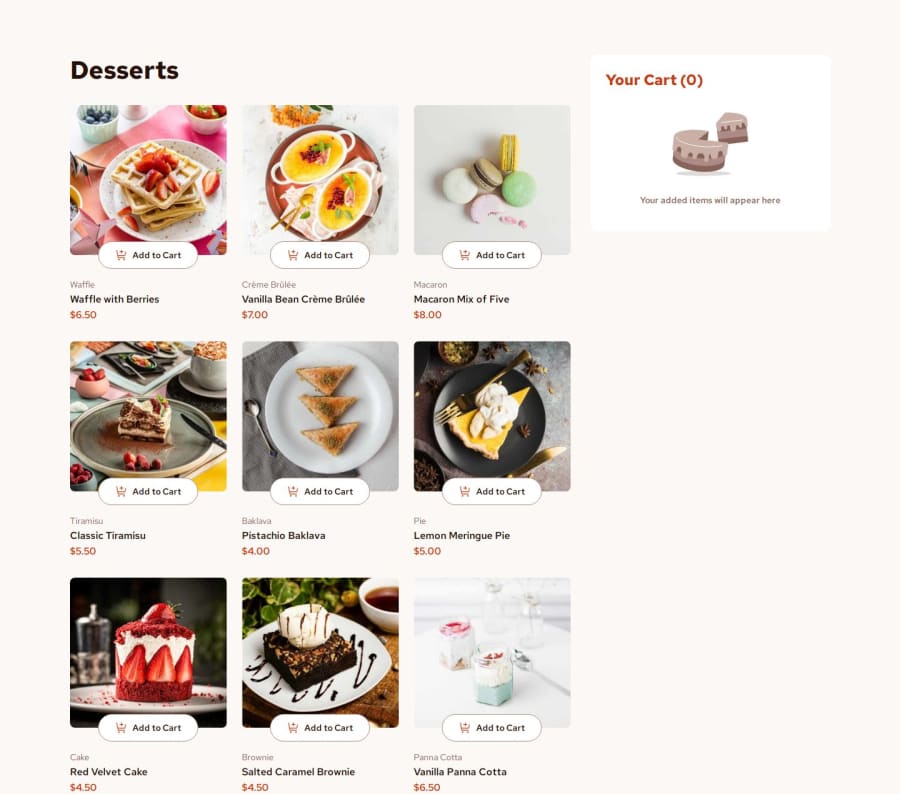
Responsive Product List with cart using sass and js
Design comparison
Solution retrospective
This project took way longer than I initially expected. My initial attempt quickly became convoluted because I was trying to create components using vanilla JS. After that, I spent the next 3 days trying to use vue and react which both failed as I got lost throughout. I then scrapped the project and started from scratch using vanilla js but building using my strengths and that attempt turned out much better than my first two attempts. I achieved all the functionality defined in the read-me file. I did not write tests though because I'm still learning them and didn't know how to incorporate them into this project. I plan on revisiting it with a framework when I have more practice with them. Using sass for this was also really helpful. I want to practice tailwind on my next project
What challenges did you encounter, and how did you overcome them?Connecting various parts of the application. I most likely repeated a lot of code that could have been avoided with a framework or library. But I solved it using a lot of for loops.
What specific areas of your project would you like help with?Any advice on how I would test the application, I don't really know What I would be testing for
Community feedback
- @LanceOSPosted 9 months ago
Even though you mentioned your struggles, your project still turned out pretty well. Also extra points for SEO!
You expressed that you do not know how to test your application. The easiest way to test your application is to use console.log()!
Create them in the function, outside the function, test to see if it returns a certain value, or just simply use it to return the data you are working with. It's also very helpful to label your console.logs. I would do something like this:
console.log("Returning array of selected products here:", selectedProducts) console.log("Returning value of total prices here:", totalPrices)What you would be testing for is bugs. Testing to see if functions return their intended value, if a button has been clicked, and if your fetched data is actually being fetched. Console.log is a very powerful tool.
Also you mentioned that you really struggled with this project using vanilla JS and attempted to use React and Vue. You didn't mention if you already knew these two frameworks but before jumping right into a framework with a project like this, get good with the basics of javascript and then start with the very basic with frameworks.
Starting with a project like this on a framework will leave you only more confused with the framework instead of improving your skill with it.
Now the for loops are fine but remember with arrays you also have .map, .filter, .reduce, and more to help reduce some of the javascript you might have to write.
Last thing! On your project, if the user selects every product and then hits confirm, the container is too big for the screen! You can make a div scrollable.
Try something like this:
.products { height: 20rem; max-height: 30rem; overflow-y: scroll; }Adding overflow-y and then the attribute scroll, will make that div scrollable along the Y axis.
If you want to check out my javascript or styling click here
Keep up the good work! :)
Marked as helpful0P@ScarAgathorPosted 9 months ago@IzykGit thanks a lot for the advice and also the scrollbar tip
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
