
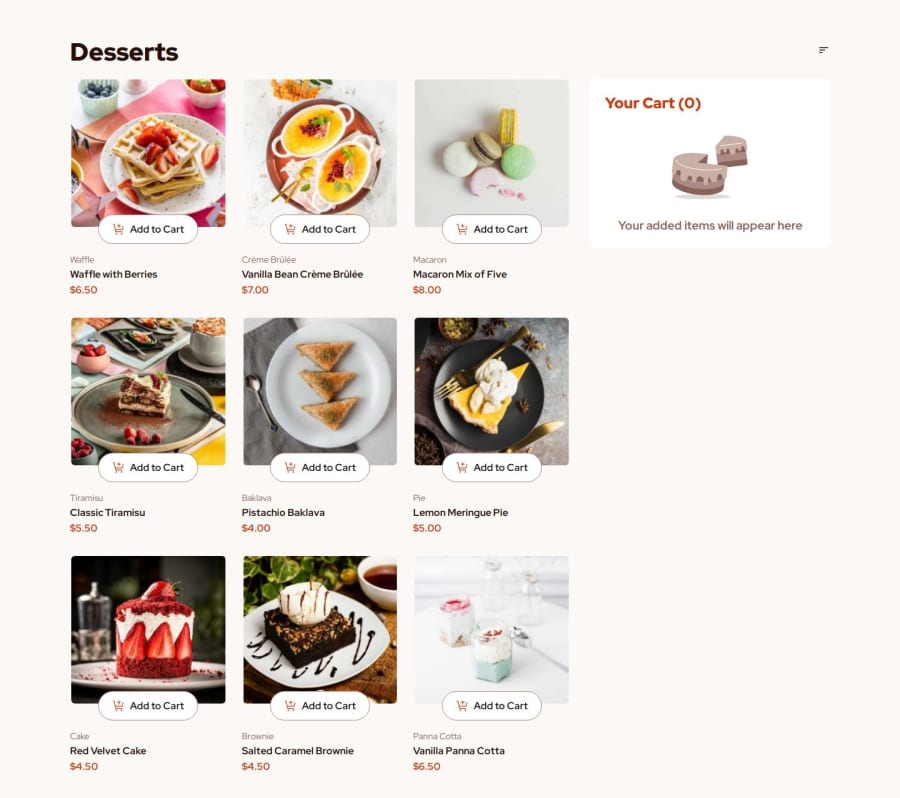
Responsive Product List with Cart (Pure Vanilla JS, HTML, SCSS/CSS)
Design comparison
Solution retrospective
I'm proud of almost everything! This is my first multi-functional project that I can see being out there in the real world. I think the two aspects of this project I am most proud of is accurately reflecting the cart with the popup modal at the end, and that I decided to go beyond the requirements of the assignment and create a sorting function where you can display the menu based on your preferences.
What I would do differently for next time is simplify my code. While the code works, I know that there were probably more effective ways to write script. Also, I would probably implement testing frameworks to ensure that my code actually works with edge cases, ensuring my made works with high volume, orders, etc.
What challenges did you encounter, and how did you overcome them?The biggest issue I had was thinking about how toggling between different settings actually duplicate event listeners can if you did not carefully consider how you display information. At first, I was simply changing the appearance of the add to cart vs. quantity button; however, that meant that whenever I was toggling to the quantity button multiple times, I would stack increment and decrement event listeners on top of each other, calling functions unnecessarily and causing a lot of bugs when using my website. For the buttons (and a lot of parts of my code actually), I utilized display: none depending on where the user was in their experience.
What specific areas of your project would you like help with?I would like to explore more ways to create the pop-up modal at the end. I utilized the popover modal API but it seems like it may not be supported by older versions of some browsers (e.g., Firefox).
Speaking of the popover modal, I had some issues with starting a new order. My original plan was to essentially erase the content from the popover modal after the user clicks Start New Order; however, the content in the modal would erase first and not close. The only way I got around it was utilizing a setTimeout() on the function that was responsible for clearing the modal, clearing the cart, and reloading the page. The timeout was so that the modal can close first and then begin a new order. This works, and I only needed to put 100ms for the setTimeout, which is basically indiscernible in practice... but I realize there was some flaw or inefficiencies in my JS for starting a new order. Any advice would be great!
Community feedback
- P@miranleginPosted 23 days ago
Hi @krru09,
congratulations on completing this challenge.
As i'm working on this challenge myself i took some liberty to look at other peoples solutions as well and i can say that this is the most polished and complete solutions that i stumbled upon. Regarding UX everything works like expected, there are no jumps between switching from regular button to increment/decrement, outline on image doesn't change layout etc so everything is nice and smooth. It seems that you thought about this kind of things because i have seen far too many examples of other developers not paying attention to this kind of stuff.
If i'm cheery picking which i am i would advise to create a little bit more space for the interactive buttons for increment/decrement/delete because it's size currently is 20x20px which is far too small for comfortable clicking. I would include some spacing around but leave them visually small like they are now.
You can do that quite easily by including another element between <button> and <img> for example
<button class="quantity-icon-container increment-button"> <div class="button-circle"> <img src="assets/images/icon-increment-quantity.svg" class="quantity-icon" alt="increment-icon"> </div> </button>and adding some extra padding on the button element. Keep in mind that proposed size for the interactive elements like buttons is at least 44px in size, for this square ones it means 44x44px so 24px of padding needs to be added or 12px on all sides.
All in all great job on this challenge and happy coding!
Cheers, Miran
Marked as helpful0P@krru09Posted 18 days ago@miranlegin Thank you! I'll look into these suggestions and provide a future update. :)
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
