Submitted over 1 year agoA solution to the Product list with cart challenge
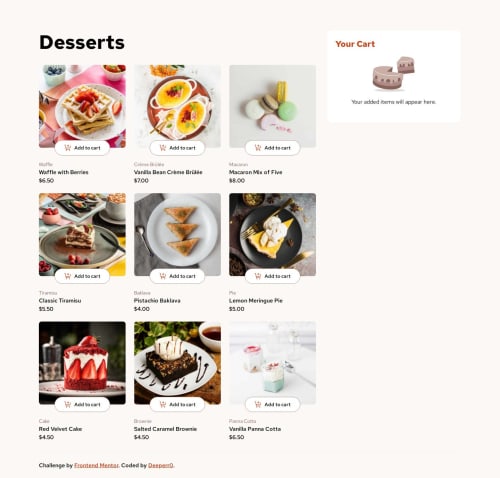
Responsive product list with cart
@Deeperr0

Solution retrospective
What are you most proud of, and what would you do differently next time?
I learned how to deal with cookies in JavaScript. I would add more comments next time
What challenges did you encounter, and how did you overcome them?I had a problem with storing the cookies in a way that would be easily accessible and iterable. In the end decided to stick with a JSON object
What specific areas of your project would you like help with?I would really appreciate some feedback regarding the clarity of my code and how can I write cleaner and more optimized code as in my opinion thats as clean and optimized as it can get.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yousef Attia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord