
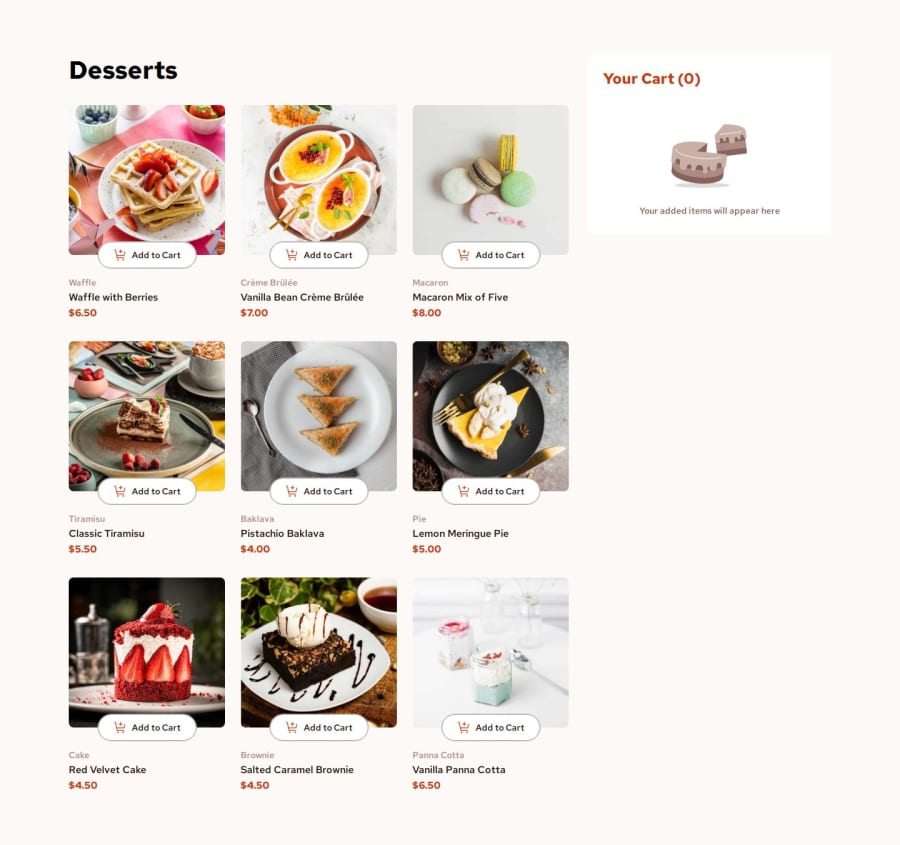
Responsive Product List with Cart HTML, CSS & JS !
Design comparison
Solution retrospective
This challenge was a real challenge and a milestone for me ! I'm really proud of not giving up and trying until I got it done. This challenge also gave me the opportunity to practice Javascript concepts that I had not gotten to put into practice so far, such as event delegation/DOM traversing and so I'm happy that I got to !
What challenges did you encounter, and how did you overcome them?This challenge was a real milestone for me! I learned a lot by putting into practice concepts I had not been able to utilize until now, such as event delegation and DOM traversing. Because of the use of insertAdjacentHTML, most of the elements inserted were not interactable via regular means such as document.querySelector. Instead, I had to rely on event delegation and DOM traversing to search for these individual elements by utilizing the .closest method frequently and navigating up and down parent and child elements to grab specific ones. I had to do this to update the state of elements as well, making it more complex this time. I dynamically populated the product list with the provided data.json file. If I manually coded up the product listing, my life honestly would've been easier with this challenge but I'm happy I took the javascript heavy route, as I got to practice a lot in the process.
All feedback is much appreciated !
Community feedback
- @luacost90Posted 5 months ago
Cool this is a great job, congrats..
1@luqmanx1998Posted 5 months ago@luacost90 Thanks! Worked really hard on this one, super challenging but learned a lot in the process 💯
2
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
