
Design comparison
SolutionDesign
Community feedback
- @zeynabmvsPosted 4 months ago
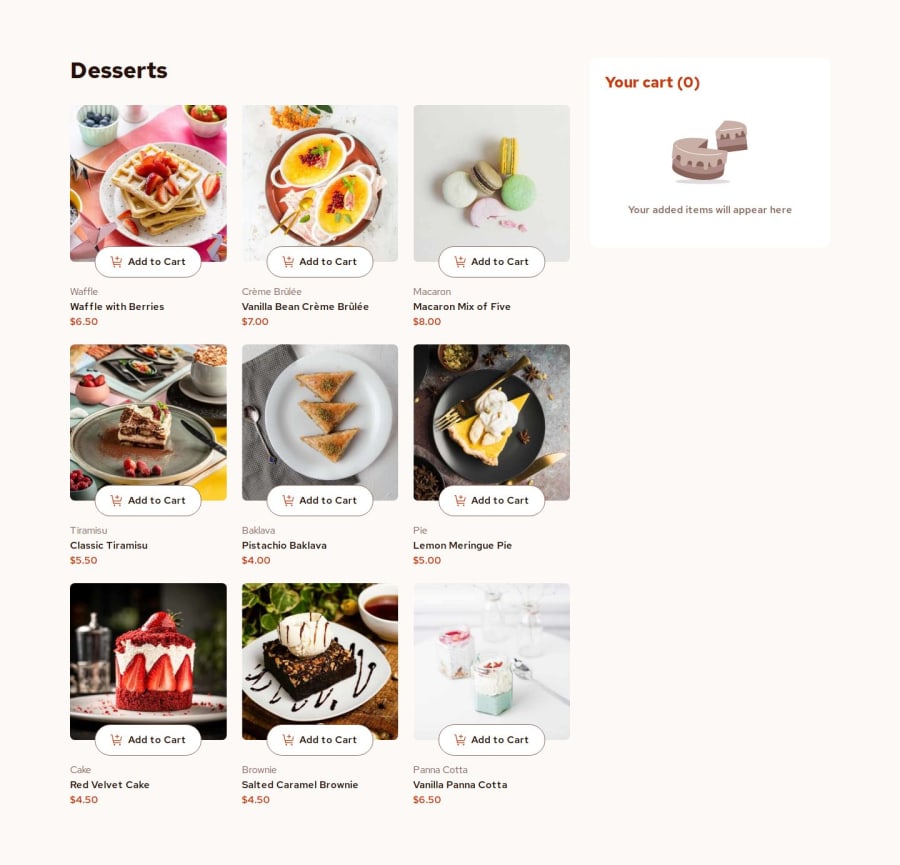
Hi, Nice and Code, I noticed the images aren't showing based on the viewport, this article from official Next js docs has great instructions: https://nextjs.org/docs/app/api-reference/components/image#art-direction
It's better not force aspect ration of 1:1 on image since the original image is not 1:1.
Marked as helpful1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
