
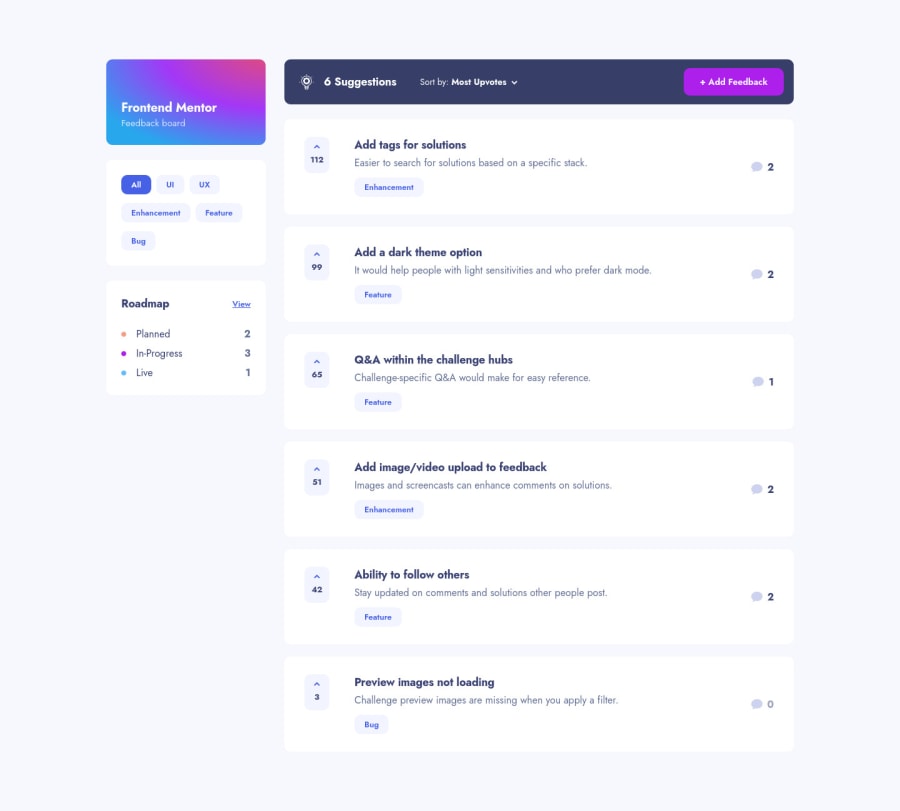
Responsive Product Feedback App w/ React + Local Storage / ContextAPI
Design comparison
Solution retrospective
I had a problem with state management. I ended up storing prod reqs in a context. Is this the most efficient way of storing this data?
If data was from API, would I call fetch and retrieve the data I need for every part, or fetch it once and save it globally on page load?
Community feedback
- @Aycom366Posted over 2 years ago
I haven't really check your solution but ur question caught me
Asking if data is from API blablabla.... You can choose to always fetch at every request and you can choose to fetch it once and stores the data in redux or context
All these depends on the framework and packages your using
In react, I could decide I don't wanna use any context or redux to store data because I wanna use the react query package
The react query caches data, you should read more on it
Same thing with nextjs, with getserversideprops.this also caches data
And if you are not using any of these, you might consider using a global store because All request will go straight to the server to fetch data, there is no caching of data in this case. So it necessary to get data from ur store (redux, context)
Any one can adds to this as well, I might have missed some things
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
