
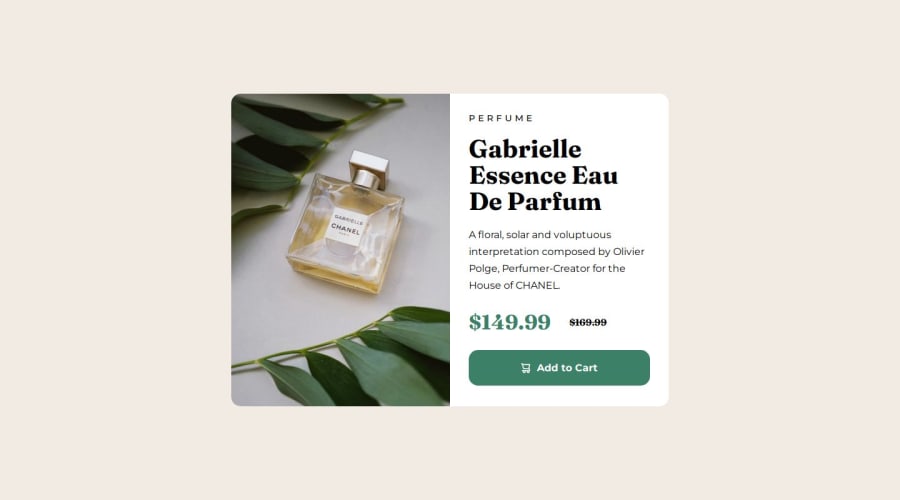
Responsive Product Card Using Only HTML and CSS
Design comparison
Solution retrospective
I am proud because I have successfully designed this product card with stylish fonts, letter spacing and line height.
I want to continue developing my skills like this way
What challenges did you encounter, and how did you overcome them?I encountered a challenge which was to make the website responsive with different image.
But I used the background property of CSS and overcome the challenge easily.
What specific areas of your project would you like help with?In my every projects, I see that my website view on my computer and on the live hosting platform doesn't look same.
If you know why this is happening, please tell me.
Community feedback
- @MarziaJaliliPosted about 2 months ago
Nice work!
Some sort of suggestionfor you to consider in your next projects
- Instead of using the div element to wrapp the img inside, you could use the picture element.
The picture element is very handy when it comes to multiple images for different screen sizes. It gives you the ability to set different media attributes which can declare the screen size for each source element nested inside.
You can take the code below as an example:
<picture> <source srcset="(path of mobile image)" media="(max-width: 30em)" /> <source srcset="(path of desktop image)" media="(min-width: 31em)" /> <img src="(path of the image)" alt="image"/> </picture>The src attribute in the img will be the fallback source of the image if the other sources are not found.
- Also, Could you provide me with some further information about the issue with hosting, like what exactly the problem is?
I will surely help you out if I find the solution.
😁😁😁
0@methane-jsPosted about 2 months ago@MarziaJalili can you please knock me on Instagram? I will provide further details with images about the hosting issue. My Instagram account is https://www.instagram.com/methane.py/ on this link
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
