
Design comparison
SolutionDesign
Solution retrospective
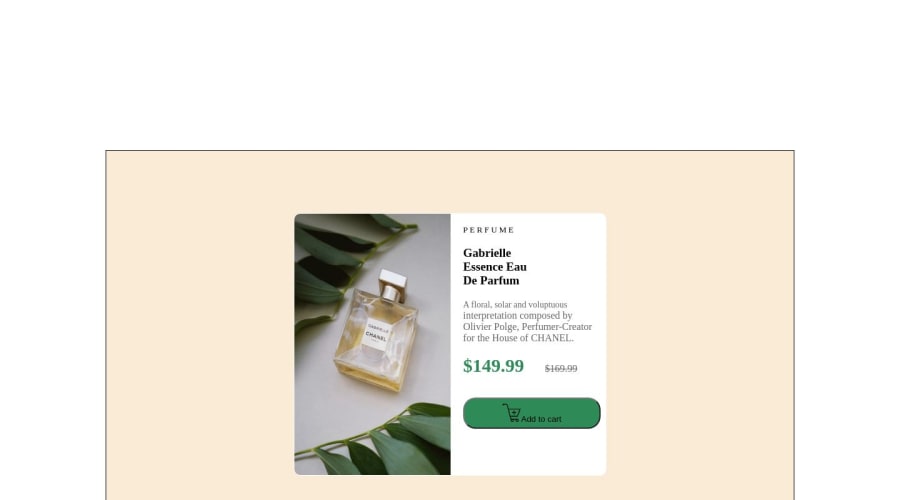
I found it quite difficult to align some of the text, mainly the prices.
I was unable to align them as it is in the design and I tried using margins and padding but neither worked.
It also took me quite a while to figure out how to make the page responsive. However, I believe I finally figured that out and did a good job. I ended up having to make a separate code for all sections for mobile and desktop in HTML. This made it a lot easier to style the content in CSS.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
