
Submitted over 2 years ago
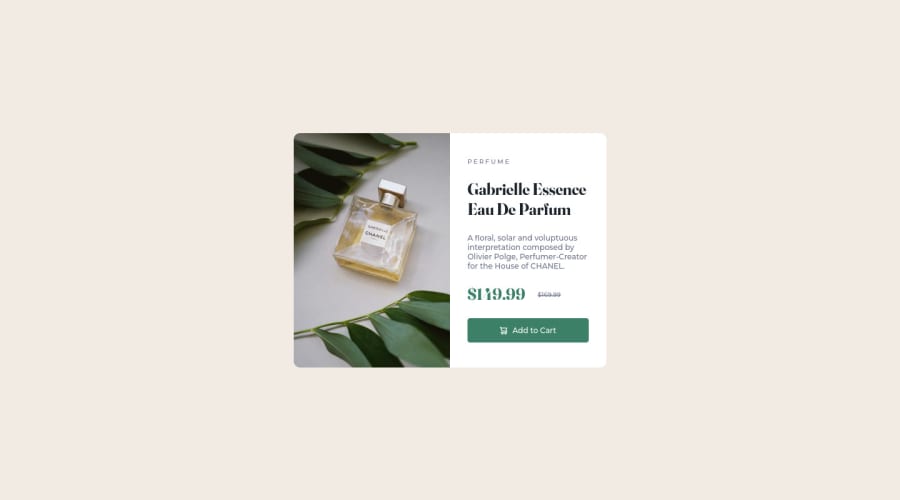
Responsive Product Card design using flexbox
@JacobMarshall0
Design comparison
SolutionDesign
Solution retrospective
How can I develop code for better accessibility?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
