Submitted about 3 years agoA solution to the Product preview card component challenge
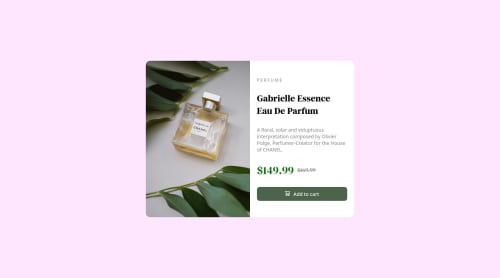
Responsive Product Card Design
@Dheeraj-Yadav8178

Solution retrospective
Hello guys👋, this is my second project please watch it and give your feedback how is it. Thank You😊
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dheeraj Kumar Yadav's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord