
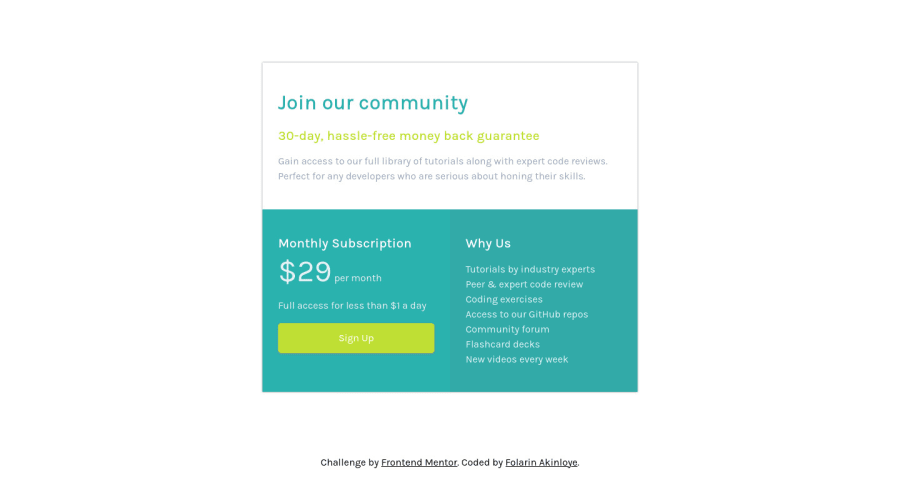
Responsive Pricing Component Using SCSS and CSS Grid
Design comparison
Solution retrospective
Please check out my SCSS code. I just started learning SCSS yesterday and this is my first project using it.
Please check if the code is clean and give my pointers on how to write better codes.
Community feedback
- @mattstuddertPosted almost 4 years ago
Nice work on this challenge, Folarin! Your Sass code looks good! As you build larger projects, you'll undoubtedly start to break your
.scssfiles into sub-directories. I'd recommend looking into the 7:1 pattern which works well for Sass projects.Beyond your Sass code, which looks fine. I'd recommend trying to use
min-widthmedia queries instead ofmax-width. It's quite a common workflow with front-end developers to use them and work mobile-first. It can often lead to less CSS code and has the benefit of loading in fewer styles for mobile users, which can be a nice performance gain.I'd also recommend going through one more round of refinements to get your solution matching up to the design. You can see in the design comparison that there are some differences at the moment. Accuracy is a key part of being a front-end developer, so it's a skill that's well worth taking some time to build.
I hope that helps. Keep up the great work! 👍
0@folathecoderPosted almost 4 years ago@mattstuddert Wow! Thank you for the feedback. I really appreciate you Matt!
Is there a way I can get in touch with you through slack?
I really need guidance throughout my journey!
0@mattstuddertPosted almost 4 years ago@folathecoder no problem! Yeah, please feel free to message me in Slack. Although if recommend using the public #help channel for most questions. That way, others can give their thoughts as well. I'll always answer questions too wherever I can.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
