
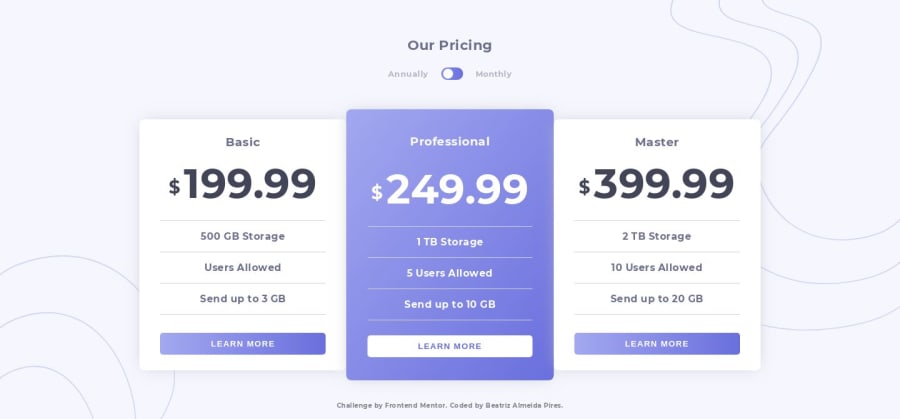
Responsive pricing component using Grid.
Design comparison
Solution retrospective
Hi!
Does anyone know how to make the toggle button respond to keypress events?
Overall feedback is very welcome! :)
Community feedback
- @clockwerkzPosted almost 5 years ago
Hi Beatriz,
So one way you could do it through css is to target elements you want to adjust when an input is "checked" or "unchecked" using the input:checked selector. The trick is finding the right way to "grab" the elements you want to control based on the HTML structure of your code.. There's a nice write up on how to use the checkbox to select other elements here: https://css-tricks.com/the-checkbox-hack/
Good luck!
1@beatrizalmeidapiresPosted almost 5 years ago@clockwerkz Thank you! I will have a look :)
0@marcojovanovicPosted almost 5 years agoHello, Beatriz !!! This project is totally fine ! We both learning CSS here, in order to boost our profile, we need more points. I want to give like to every project of yours and you do same for my projects ! Thanks ! This is my profile https://www.frontendmentor.io/profile/marcojovanovic
0 - @mattstuddertPosted over 4 years ago
Great work on this challenge, Beatriz! Your solution looks great and scales down really well to mobile. As mentioned previously by @clockwerkz, you can use the
:checkedpseudo-selector to alter the content, which would mean the content would switch on click events and also using the keyboard to toggle the input.Keep up the great work!
0@beatrizalmeidapiresPosted over 4 years agoHi @mattstuddert!
Thank you so much for your feedback. I really appreciate it.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
