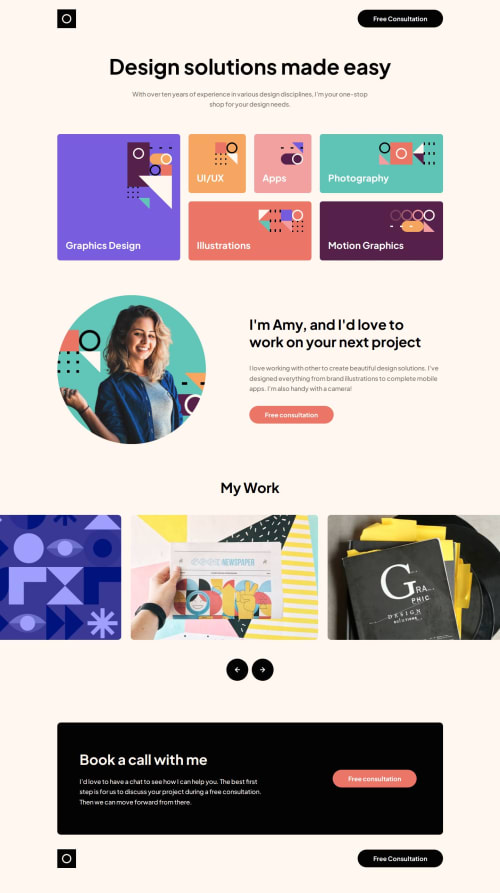
Responsive Portfolio Website Using HTML, CSS, and JavaScript

Solution retrospective
Honestly, Implementing the slider functionality was not easy. I had to do loads of research before I could develop the solution. I made it possible for users to navigate the slider using the arrow key on their keyboard, as well as a mouse or trackpad. I am also happy to see the website being very responsive across all devices.
In the future, I might clean up my code and use a library to implement this slider functionality.
What challenges did you encounter, and how did you overcome them?I encountered a challenge when building the slider. It is essential that sliders or carousels are accessible to all users and that navigating them is easy to implement. With the help of some resources, I was able to do that. I also better understood DOM traversing; I learned about events that I had never used before before this challenge. I also learnt some techniques that can be used when working with certain pseudo-classes and pseudo-elements.
Resources:
- Working with focus states
- Listening for when the window is resized
- Working with debounce and throttle to control the execution rate of events handlers -MouseEvents, its properties and its methods
- KeyboardEvents, its properties and its methods
- TouchEvents, its properties and its methods
- Prevent touch event handler from blocking
I am always open to suggestions on how to improve this challenge and make my code cleaner and more efficient.
Thank You 🙏
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Damilola Ikuomola's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord