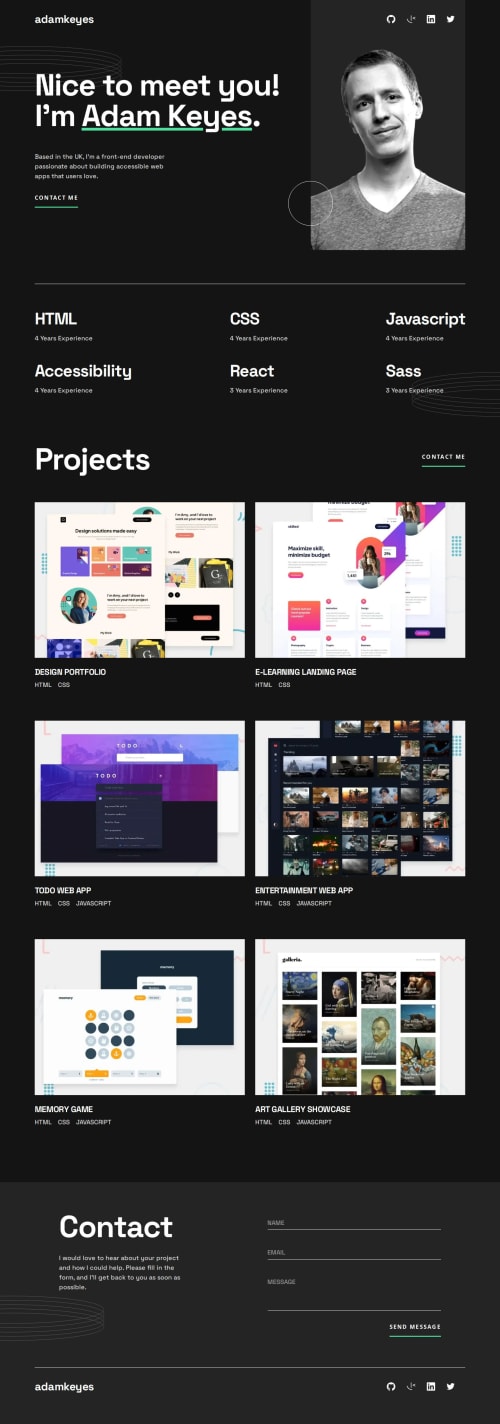
Submitted over 1 year agoA solution to the Single-page developer portfolio challenge
Responsive portfolio using Next.js and Sass
react, sass/scss, typescript, next
@lenanle333

Solution retrospective
What are you most proud of, and what would you do differently next time?
I'm finally getting the hand of responsive websites and typescript. This challenge took me a lot longer to finish considering how many different components there were. Using Sass definitely helped streamline the design process.
What challenges did you encounter, and how did you overcome them?- I had a lot of trouble in the beginning with figuring out how to integrate Sass with React and Next. I read a lot of documentation and forums to figure that one out.
- I spent a lot of time working on the background components and figuring out how to move them in a way that looks nice when the screen is resized.
- Figuring out how to make the project links disappear on desktop view and appear when hovering over the project thumbnails was pretty difficult. I ended up using chatgpt to help me out with that issue.
When it comes to "bigger" projects I struggle with
- File and folder organization
- File and component names
Something that is still very challenging to me is figuring out the best practices for
- styling
position: absoluteimages - styling mobile views and different iOS style presets
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lena's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord