
Submitted over 2 years ago
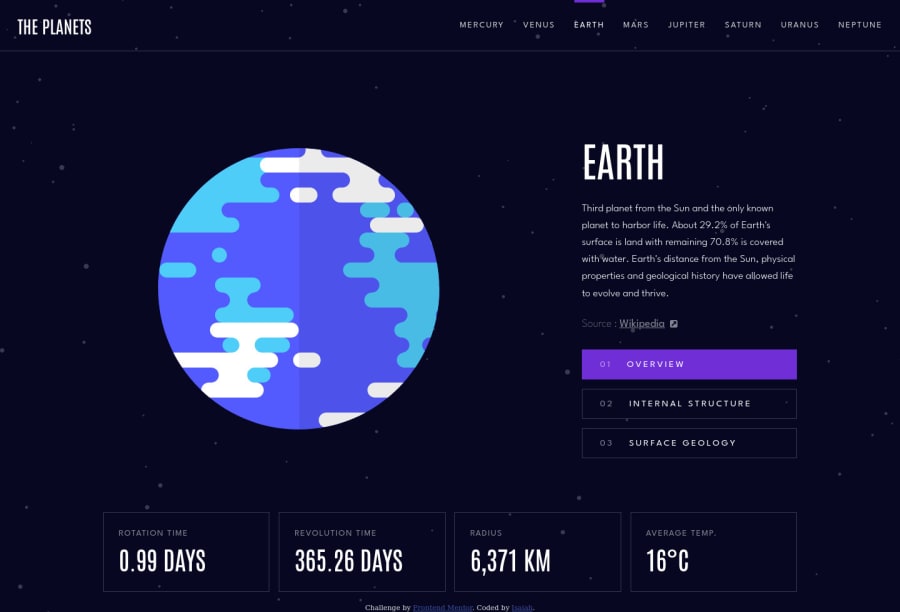
Responsive Planet Facts site using React
#react#styled-components
@Isaiah-B
Design comparison
SolutionDesign
Solution retrospective
This was a fun project that was pretty simple in terms of replicating the visuals/functionality. I want to make sure my React code is readable and follows best practices. This is also one of the first times I've used styled components for a responsive application and it can get cluttered quite quickly 😅.
Any general questions I would have are:
- Does my React structure and use of hooks follow best practices?
- Is my way the optimal way to use styled components responsively?
Comments on anything else about my project are much appreciated!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
