
Submitted almost 2 years ago
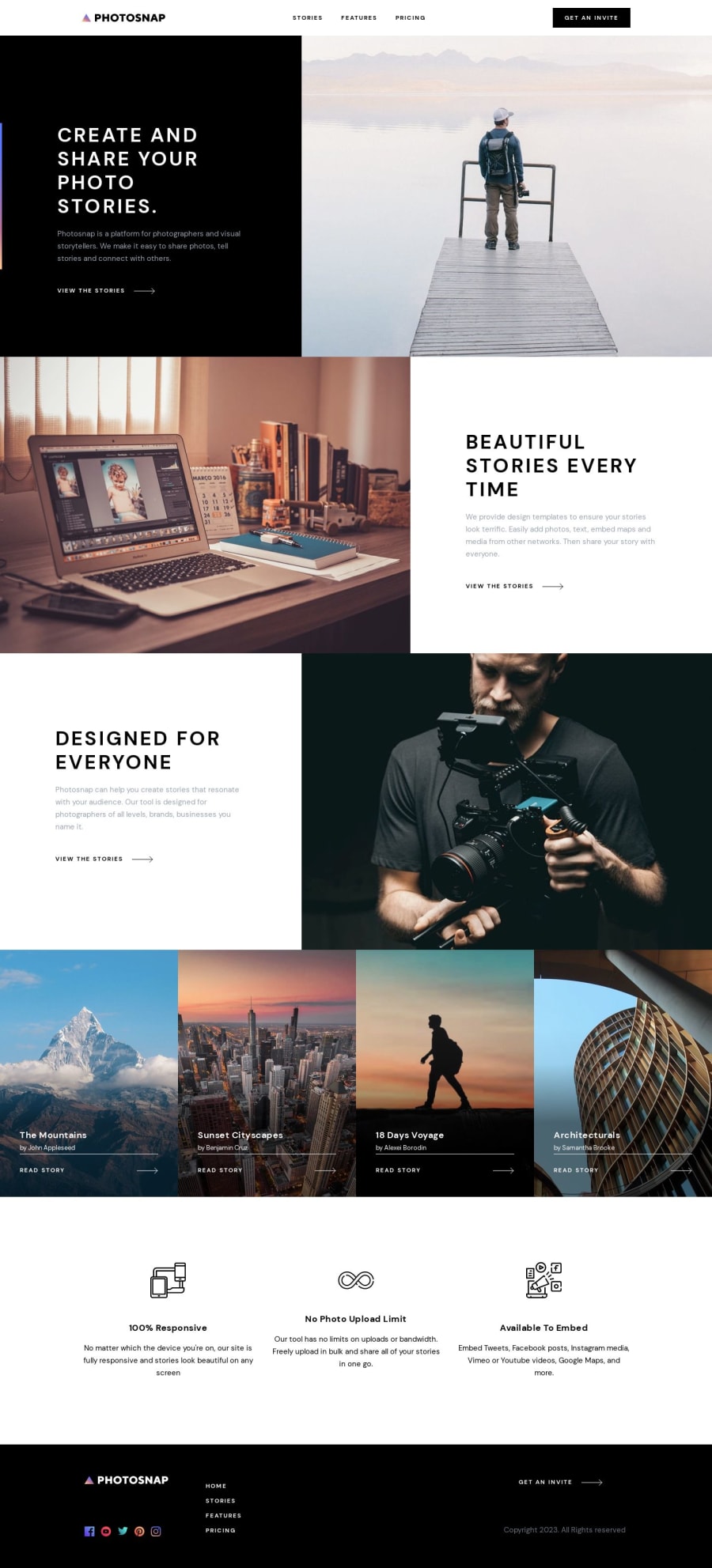
Responsive Photosnap project using grid, flexbox, tailwindcss
#react#tailwind-css#react-router
@ortonb110
Design comparison
SolutionDesign
Solution retrospective
Hi there 👋, I’m Orton and this is my solution for this challenge.
Built With:
TailwindCSS npm - prettier React.js I couldn't get the sidebar to have a dark backdrop and I humbly ask for help. Any suggestions on how I can improve are welcome!
Thank you. 😊✌️
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
