
Submitted over 1 year ago
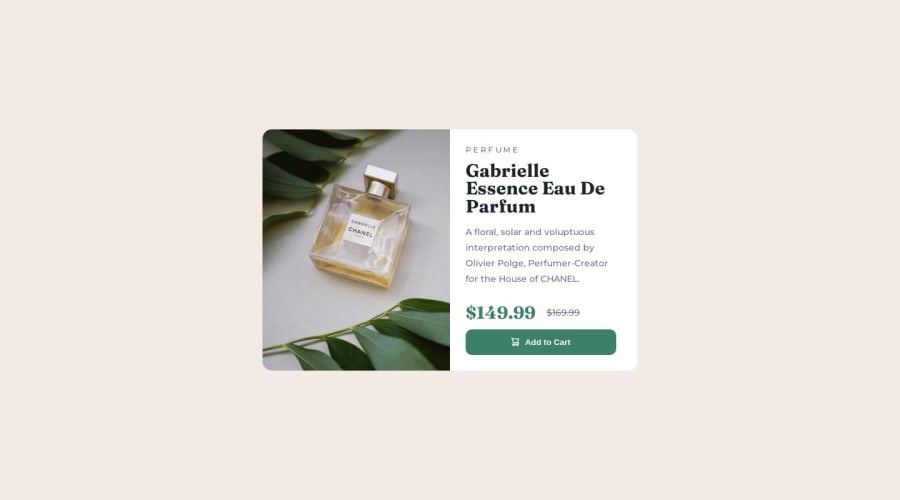
Responsive Perfume Card Component built using CSS grid & @media
@StudentForEternity
Design comparison
SolutionDesign
Solution retrospective
Hi! :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
