
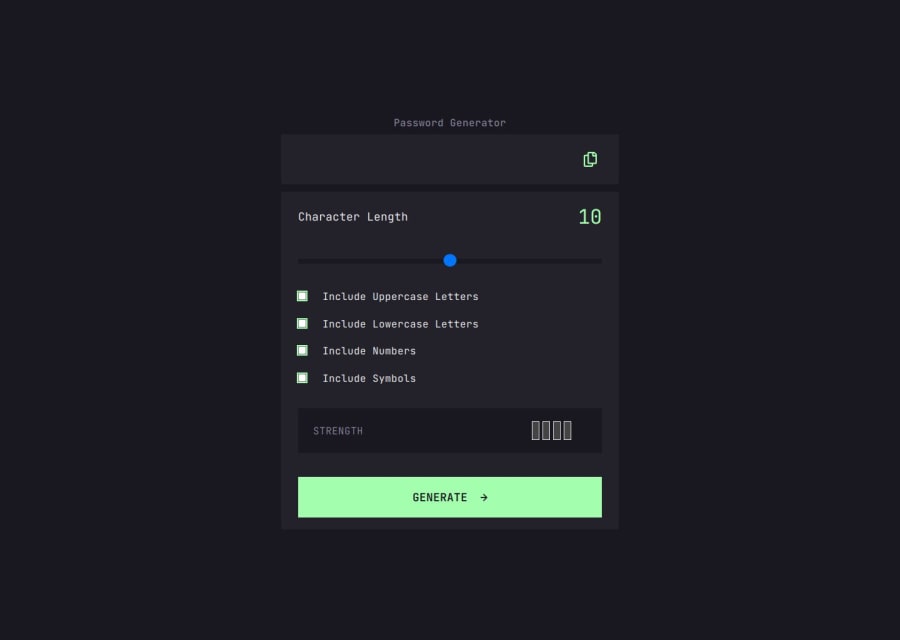
Responsive password generator app #HTML #CSS #JAVASCRIPT
Design comparison
Solution retrospective
i have encountered a lot of challenges here,including on how to calculate the random letters and how to implement the strength of the generated passwords.
What specific areas of your project would you like help with?i struggled on the (range slider).i can't find a solution on how to change the color on the left of the slider whenever i drag the slider.and also the slider itself. i still cant manage to change its default color. please help if you do have the solution.i would really appreciate it.😊
Community feedback
- P@mayor-creatorPosted 6 months ago
Hello congratulation on completing the challenge!
I have a suggestion about how to style the slider element of your code. Here's an example on how to achieve changing the color of the slider on Firefox.
.slide::-moz-range-progress { background-color: var(--color-neonGreen); height: 0.5rem; } .slide:: -moz - range - thumb { width: 1.5rem; height: 1.5rem; border - radius: 50 %; background: var(--color - white); cursor: pointer; }I hope this helps. Happy coding!
Marked as helpful0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
