
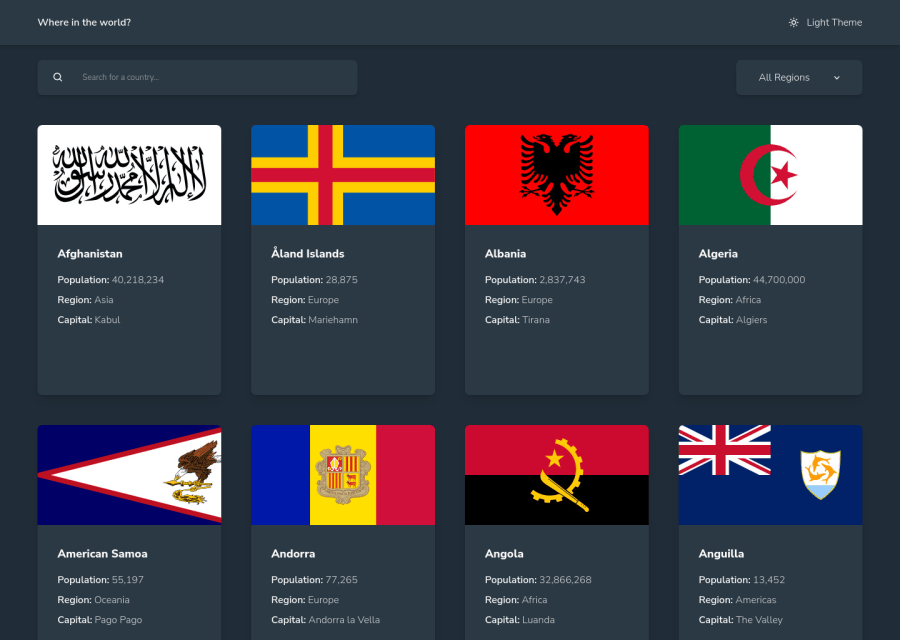
Responsive Paginated Countries API App built with SSR and prefetching!
Design comparison
Solution retrospective
Hey Shawn here again. This one took a good chunk of coding. Svelte, Sveltekit with shadow endpoints and TypeScript made the dev experience much better. I implemented pagination so that all the 250 countries are not rendered at once and impact the performance, I also tested it with Vitest to make sure it works. The filtering is chained so that you can filter by country name and region at the same time and the results are still paginated! The SSR and prefetching allows the page to load everything much faster for a near app feel.
I wonder if I did the accessibilty well; there is always something I missed or did wrong :'( Hope you guys can tell me what I could improve, especially the a11y.
Any feedback would help a ton. Have a great a day.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
